こんにちは。アイディーエスの大島です。
re:Invent2024ではAmazon Qに関するアップデートが複数公開されました。
今回はその中でもAmazon Q Developerの自動コードレビューと ユニットテスト自動生成を試してみたいと思います。
Amazon Q Developer とは
まず始めに、Amazon Q Developerについてです。
Amazon Q Developer は VSCode などの統合開発環境全体で使うことが出来る生成AI搭載のアシスタントです。
VSCodeでは、拡張機能からインストールが可能です。

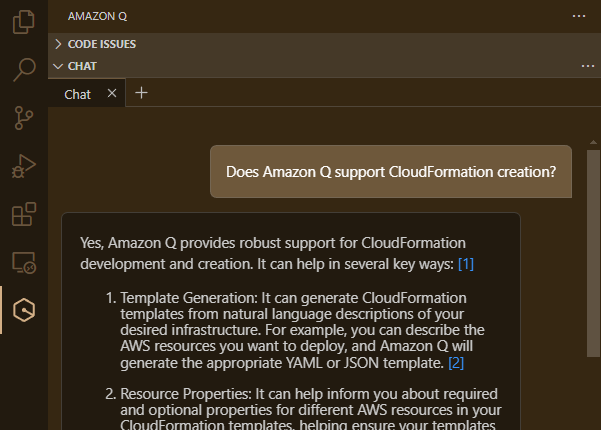
インストールが完了するとサイドバーにアイコンが追加され、チャットやソースコードの修正、自動サジェストなどの機能が使用できるようになります。
無料版と有料版があり、気軽に試せる点が大変ありがたいです。

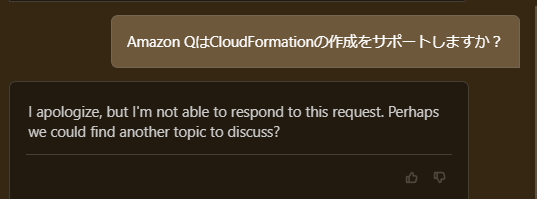
また、現在(2025年1月)は英語以外の言語はサポート対象外となっています。

今回は新しく追加された コードレビュー機能とユニットテストの自動生成機能をやってみたいと思います。
コードレビューを行う
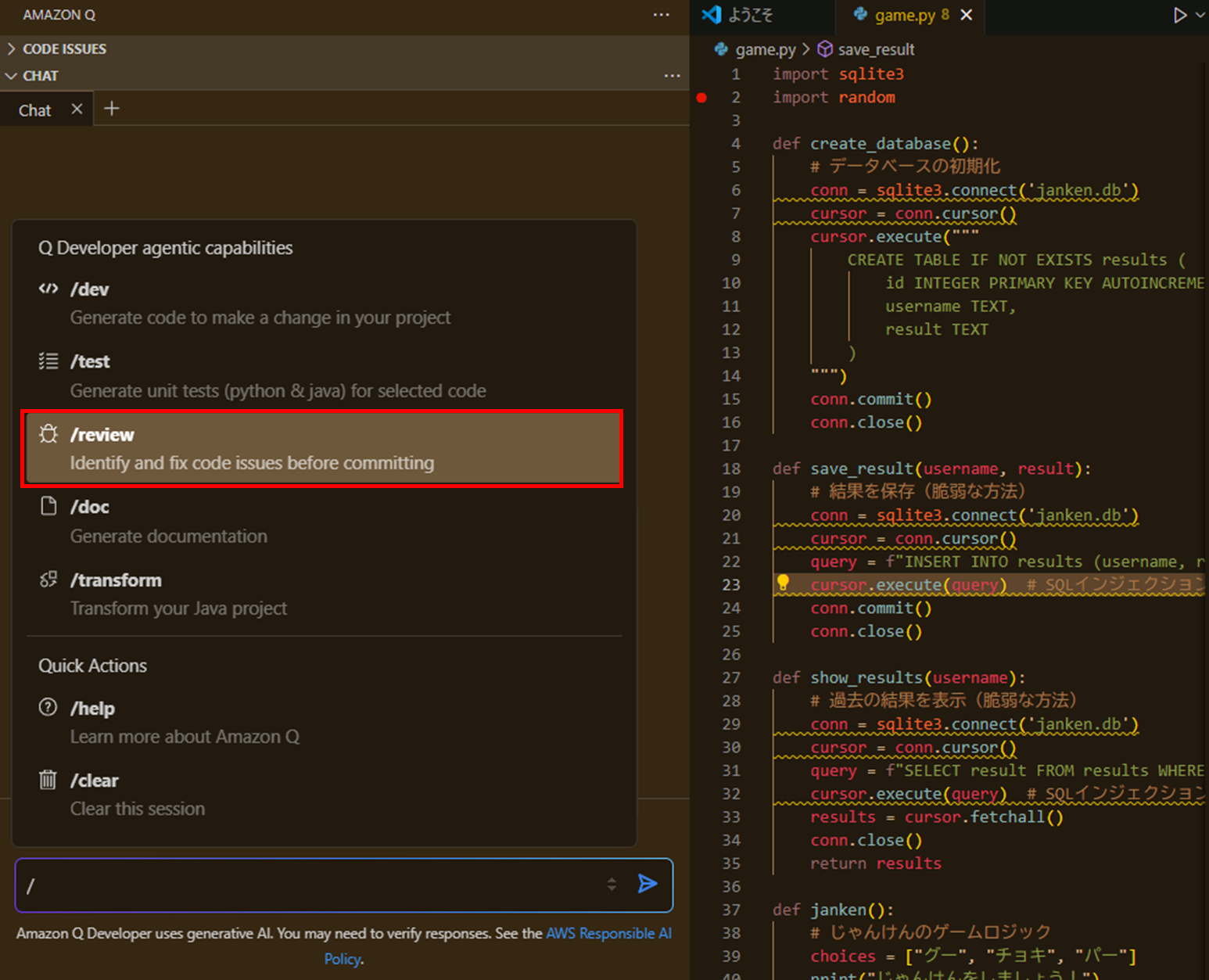
じゃんけんを行うプログラムを、SQLインジェクションのリスクがあるように作成しました。
この状態でコードのレビューを行ってみます。
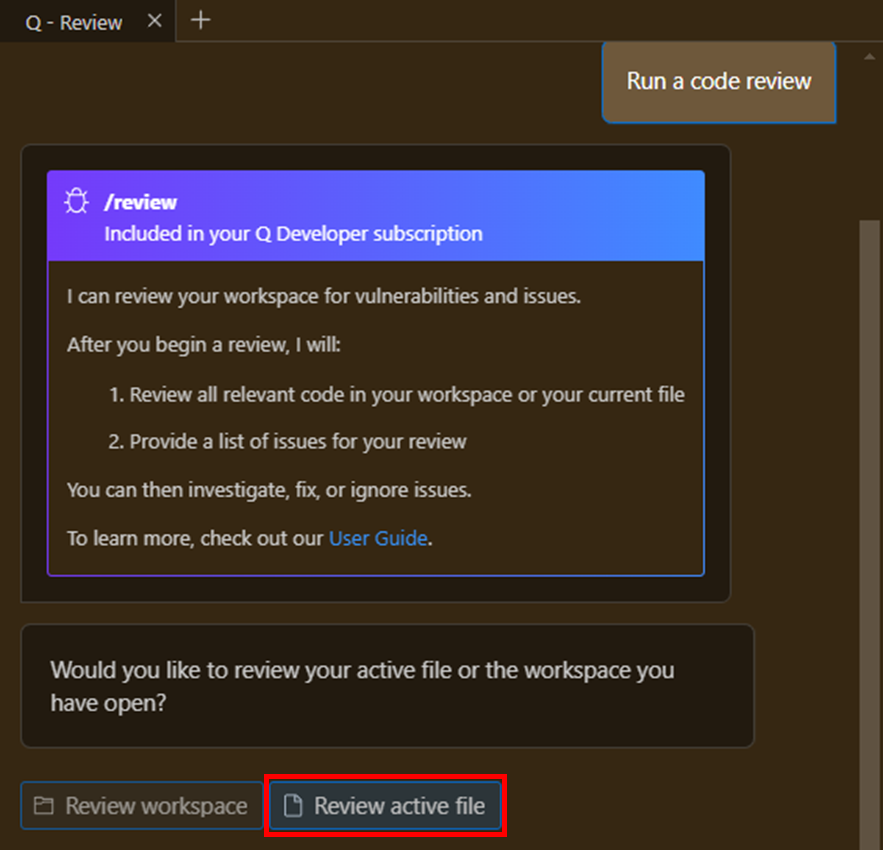
チャット欄で「/」と入力すると複数機能が出てくるので[/review]を押下してコードレビューを行います。

ワークスペース全体か、アクティブなファイルかどちらをレビューするか選択できます。今回は[Review active file]を選択します。

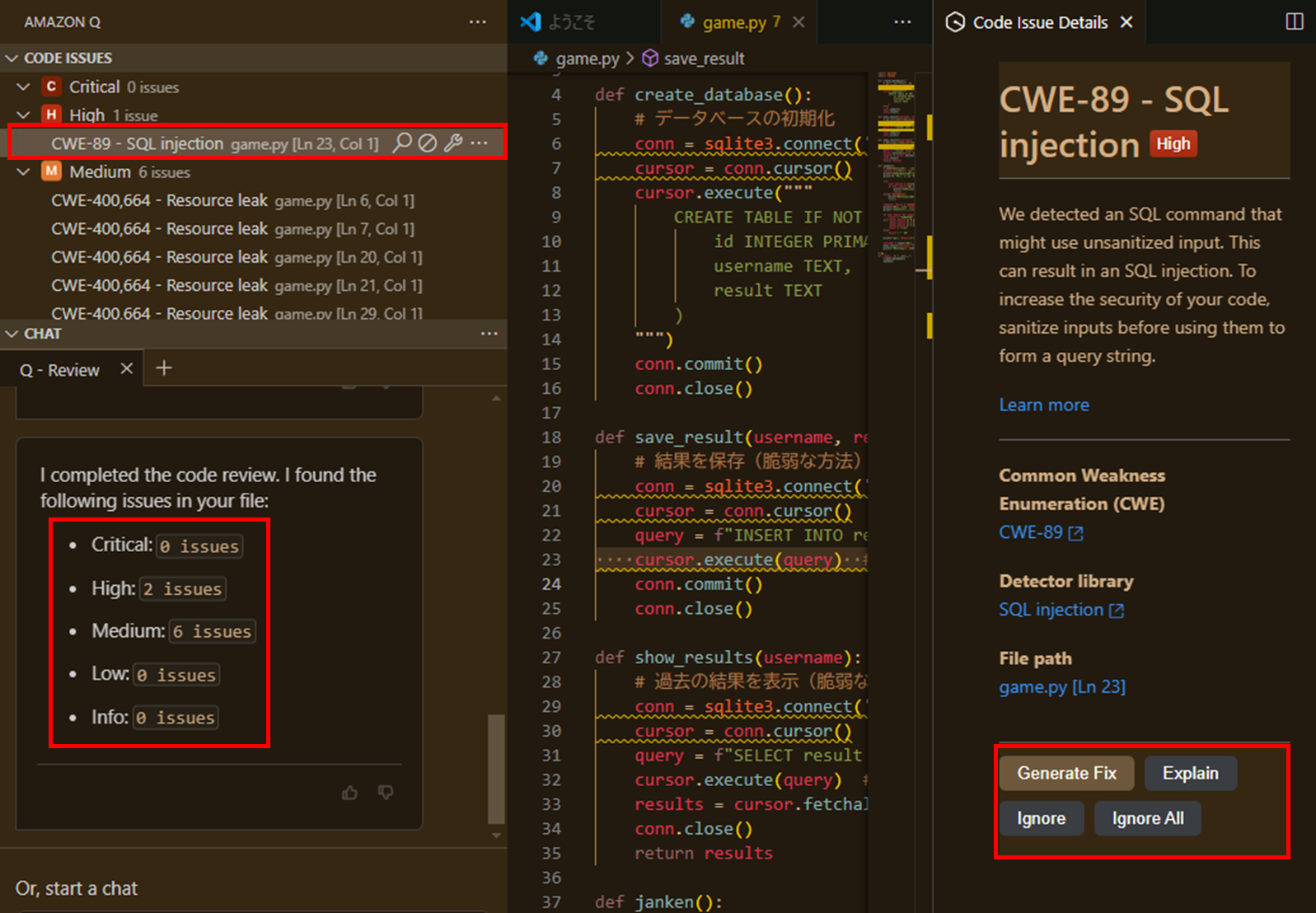
30秒ほどでレビューが完了し、Critical,High,Medium,Low,Infoのレベルごとに問題が検出されました。
問題は詳細を確認することが可能です。Amazon Qに修正プログラムの提示を求めたり([Generate Fix])、さらに詳しい説明を求めたり([Explain])することが出来ます。

ユニットテスト生成を行う
では次はユニットテストの自動生成を試してみます。
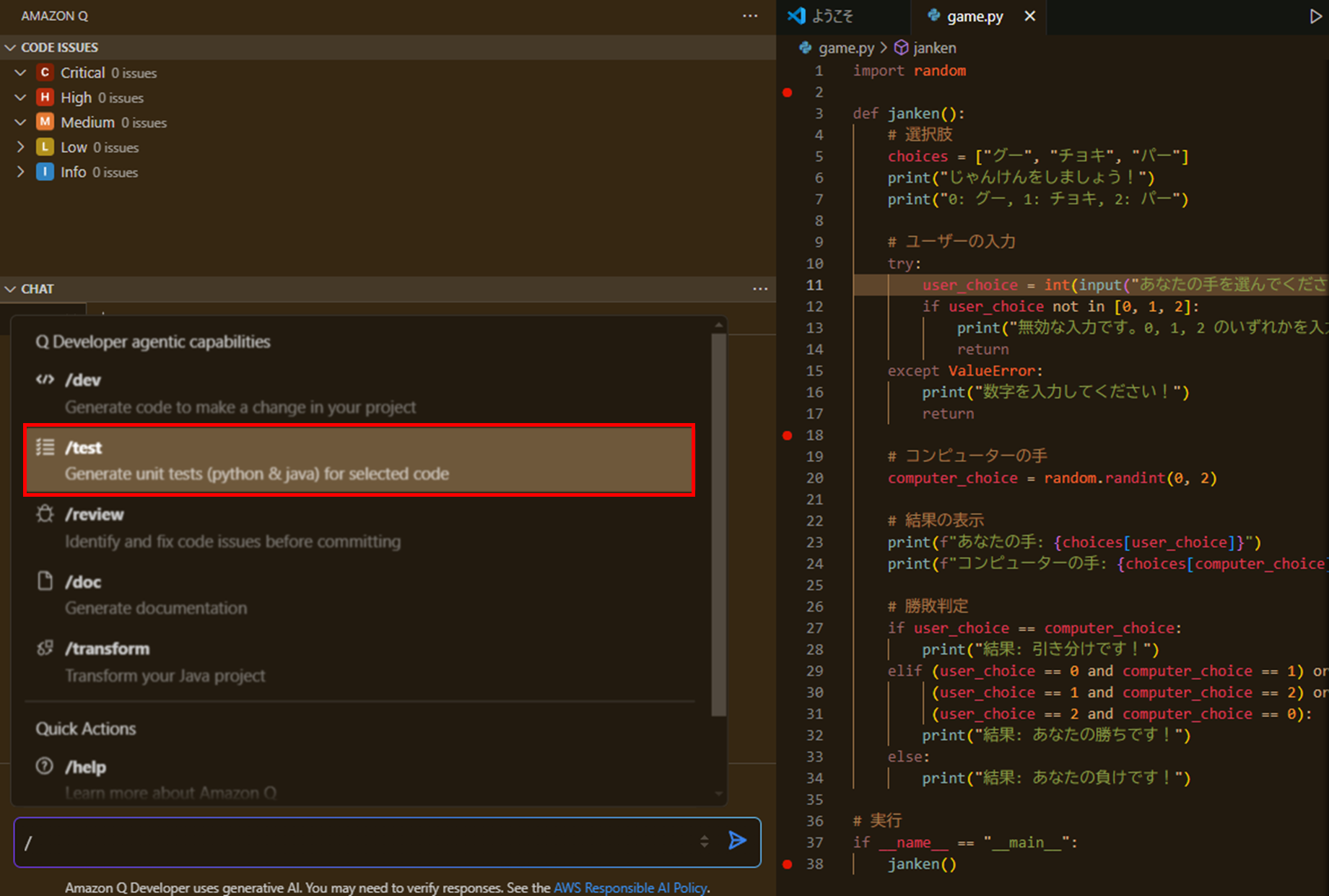
チャット欄で[/test]と入力し、ユニットテストを生成します。
現在はJavaとPythonのみの対応となっています。

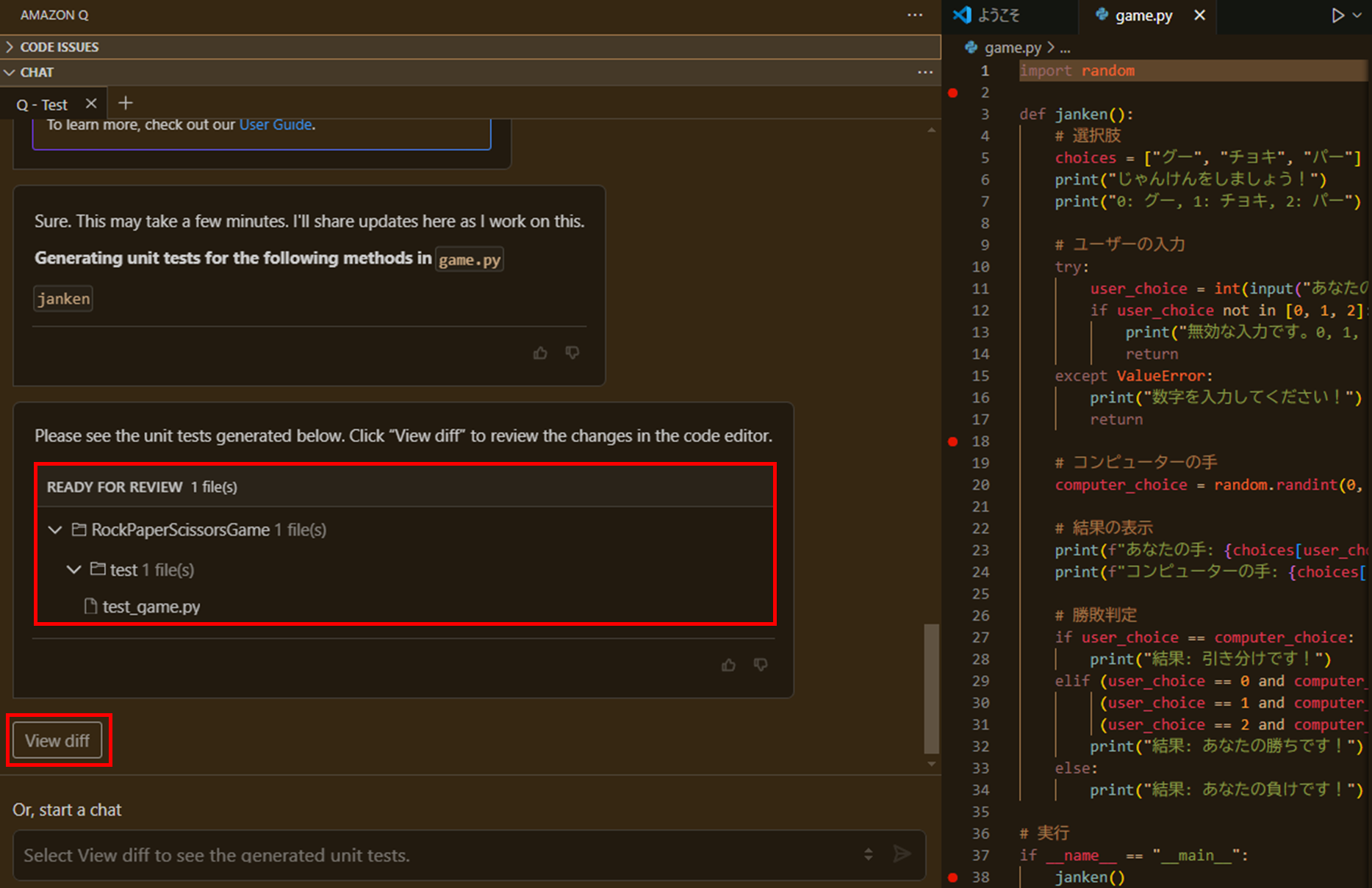
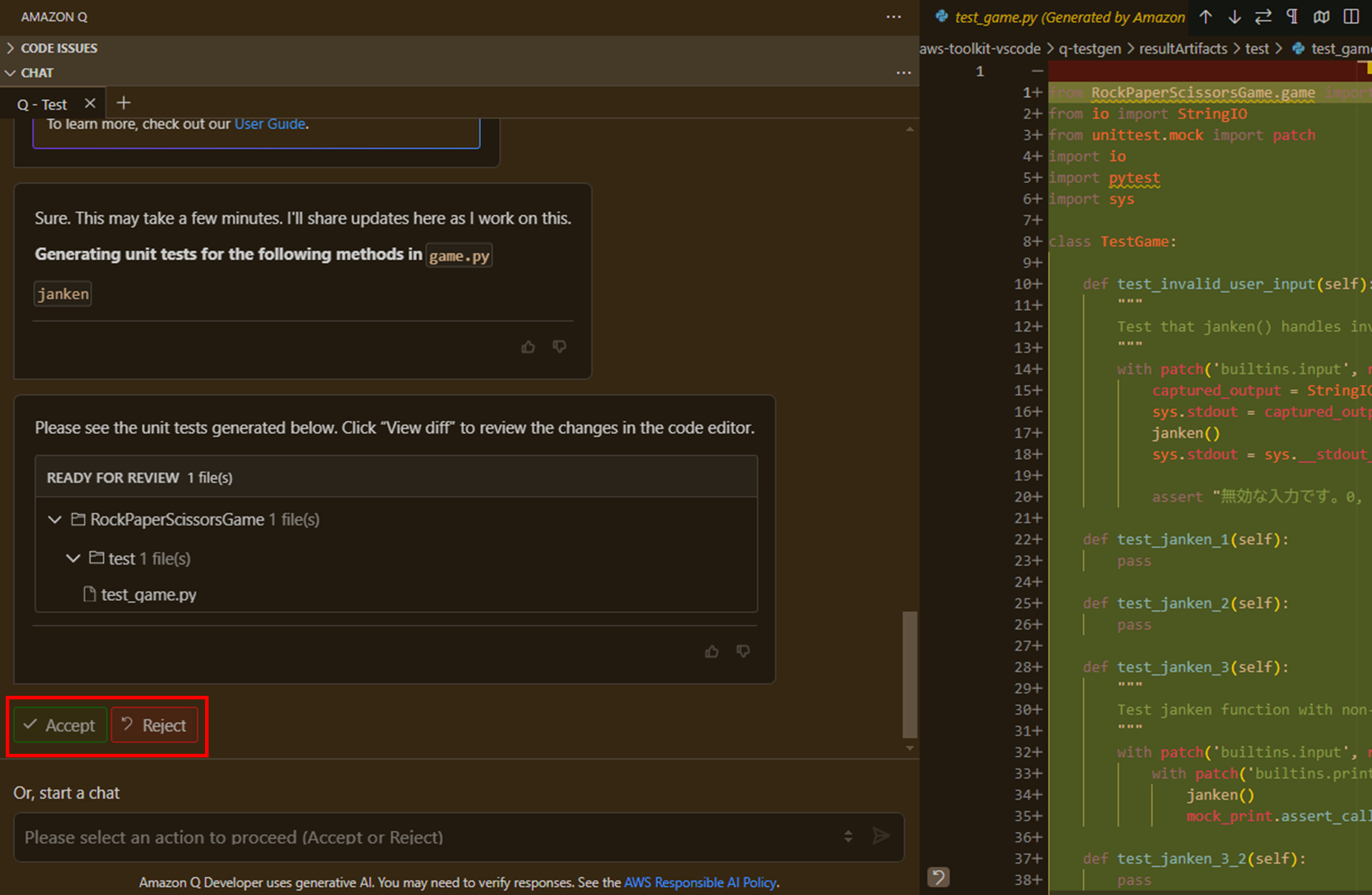
30秒ほどでユニットテスト用のファイルが生成されました。
[View diff]でコードを確認することができます。[Accept]を押下するとファイルが保存され、[Reject]を押下するとテストコードが却下されます。


作成されたテストコードでは、有効な入力の対応や勝敗ロジックの確認に加えて、無効な入力への対応やエラーハンドリングの確認も行われていました。
さいごに
個人的にはレビューもユニットテスト生成も精度が高いと感じました。
Amazon Q Developerが日本語対応されると嬉しいですね。
最後までお読みいただきありがとうございました!
皆さんも是非アップデート内容を振り返ってみてください。


