こんばんは。小寺です。
生成AIを使ってみたい、PoCをしてみたい、提案してほしいというお話をよく聞くようになりました。
どのような課題をどこまで解決するのか?明確にイメージをもってお客様とすり合わせしたいなーということで、今日はAWS社から提供されている生成AIのリポジトリを紹介させていただきます。
Generative AI Use Cases JP (略称:GenU)
URLリンクです。
上記のGitリポジトリを利用することで、Webサービスを立ち上げることができます。全てAWSのサービスで構成されているので、他のサービス利用料を気にする必要がありません。
また、商用利用が可能であり、ご自身でアップデートしたうえで、再配布など対応ができます。
本コラム執筆時点の2024年4月29日では、 バージニア北部リージョン (us-east-1) の Anthropic Claude 3 Sonnet が利用されています。

•AWS で提 供されている 生成 AI サービスを活用した、よくあるユースケースが実装されている
•GitHub で公開されており、改良によるアップデートもされている
デプロイしてみる
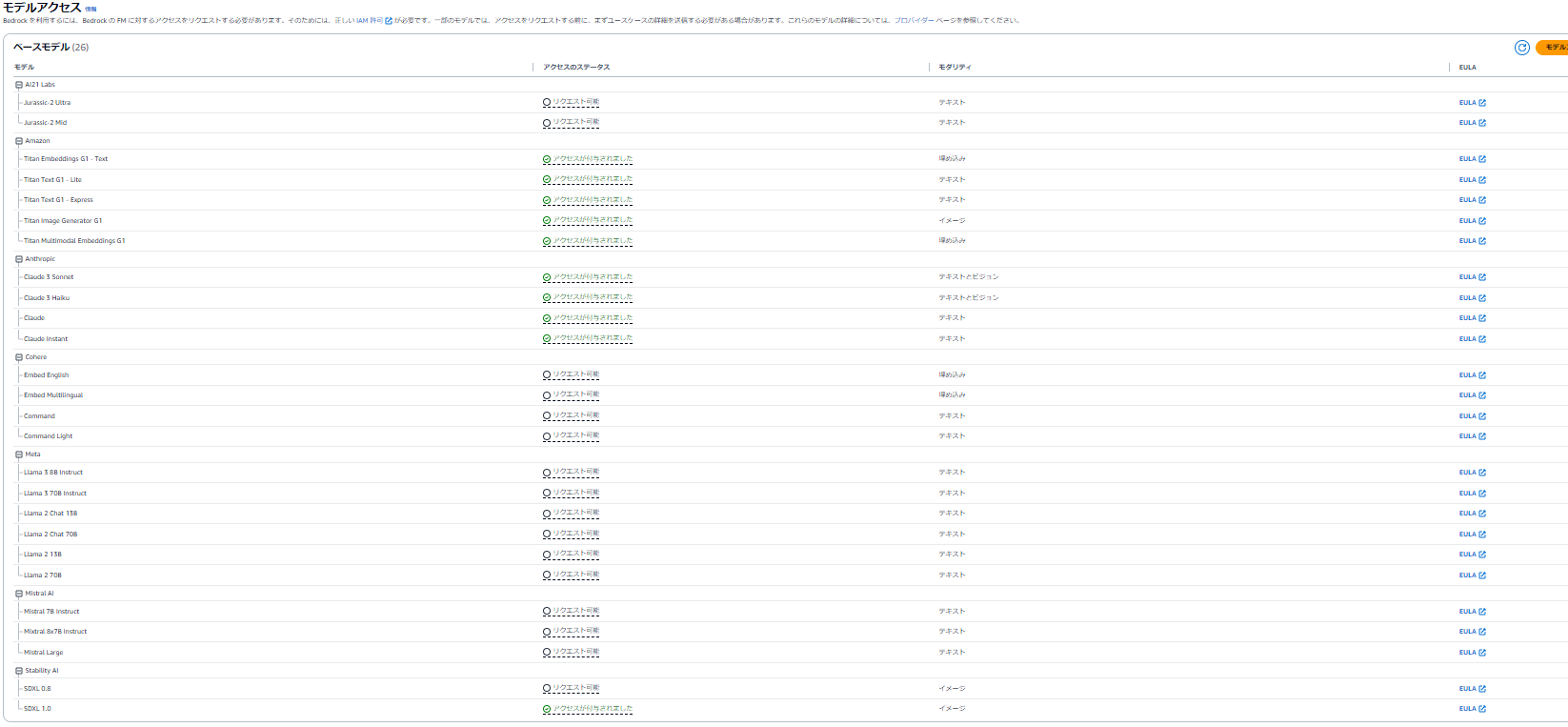
(1)Bedrockをまだ利用していないAWSアカウントで試してみます。Workshop の手順に従います。1の事前準備では自身のAWSアカウントでモデルを有効化します。

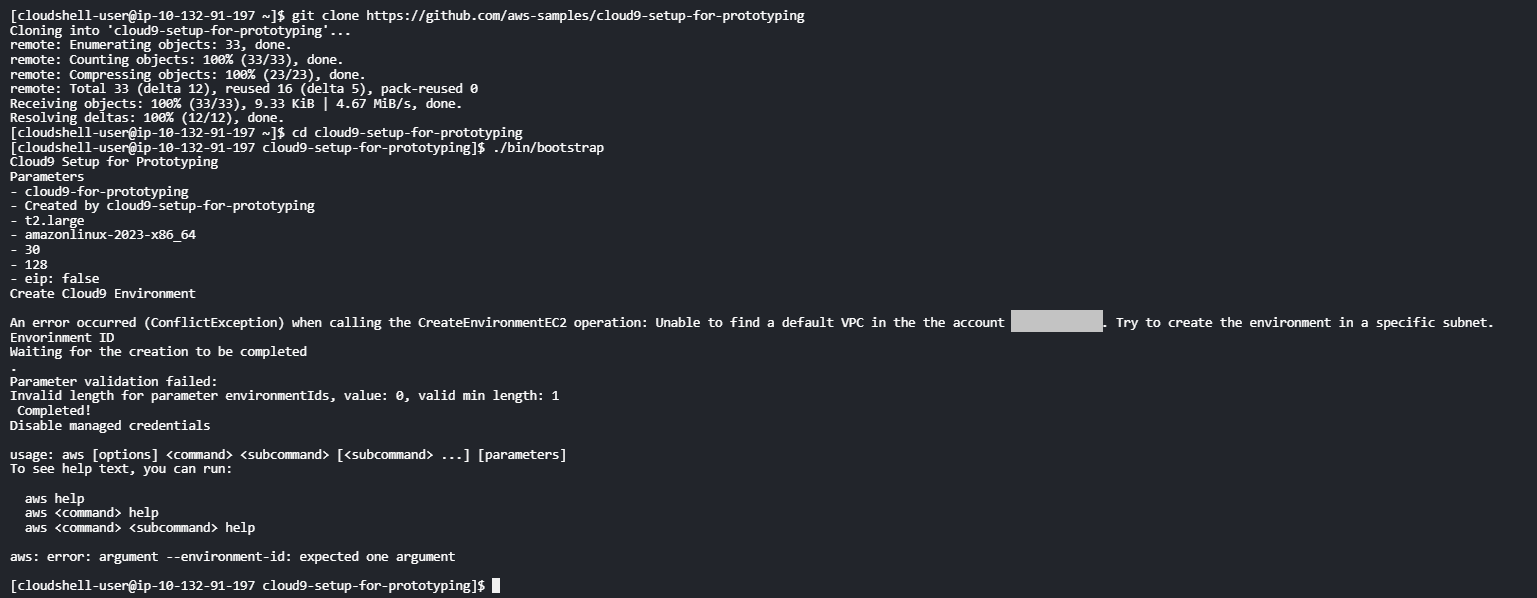
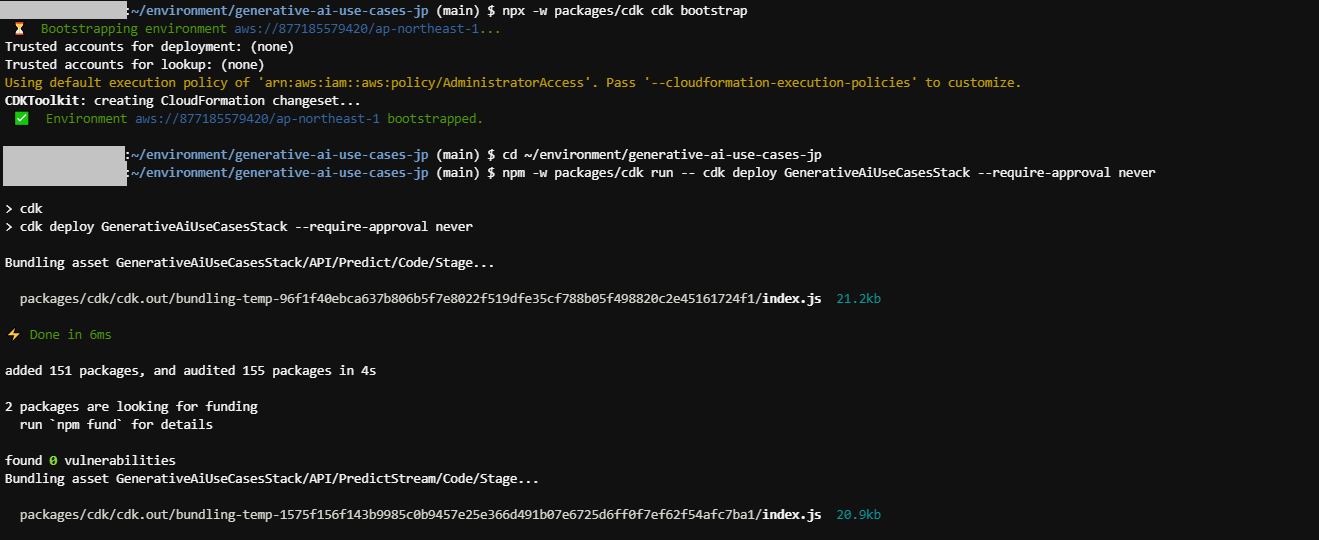
(2)アプリケーションの構築はWorkshopでは CloudFormationも選べますが、 AWS Cloud Development Kit(以降 CDK)を利用してデプロイを行います。
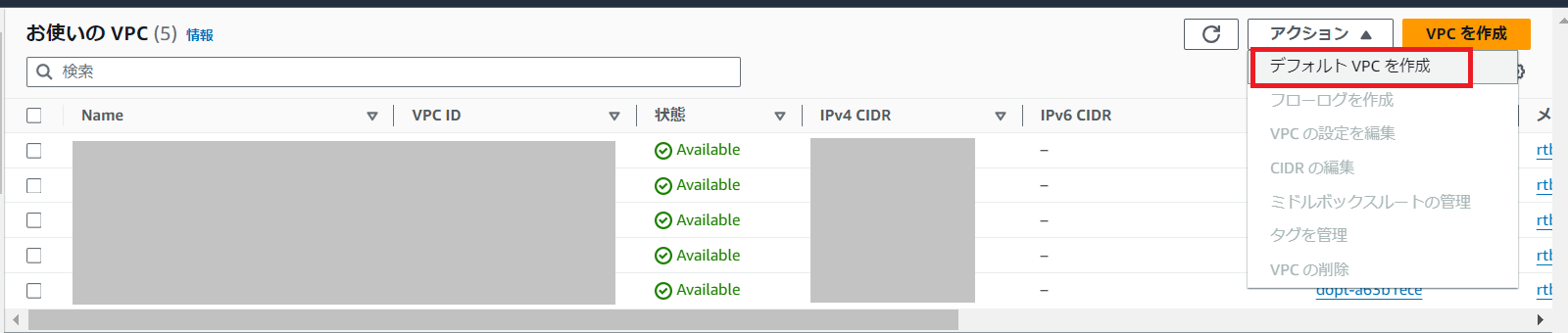
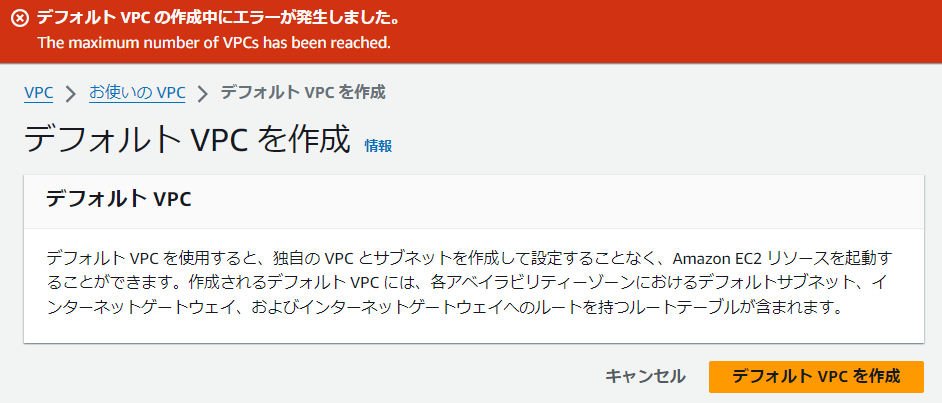
Security HubでスコアアップのためにデフォルトVPCを削除していたため、エラーに。。

初めてデフォルトVPCを作りました。ここで既に東京リージョンでは、5つVPCが作られていることに気づかず・・。

上限に引っかかってしまいました。

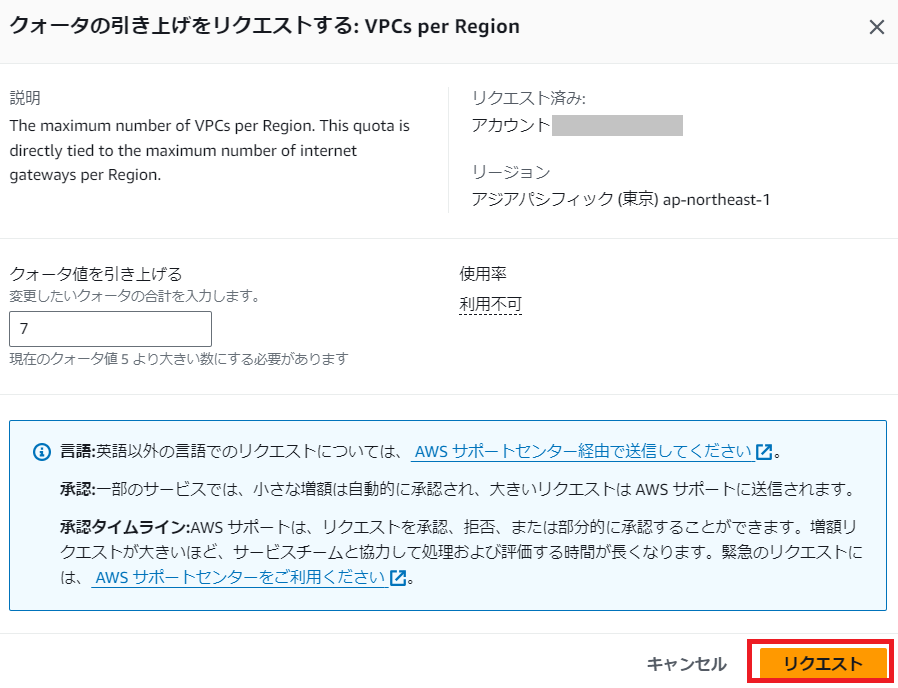
取り急ぎService Quotasから緩和申請を出します。

クォータ増加リクエストが承認されて無事にCloud9が利用できるようになりました。

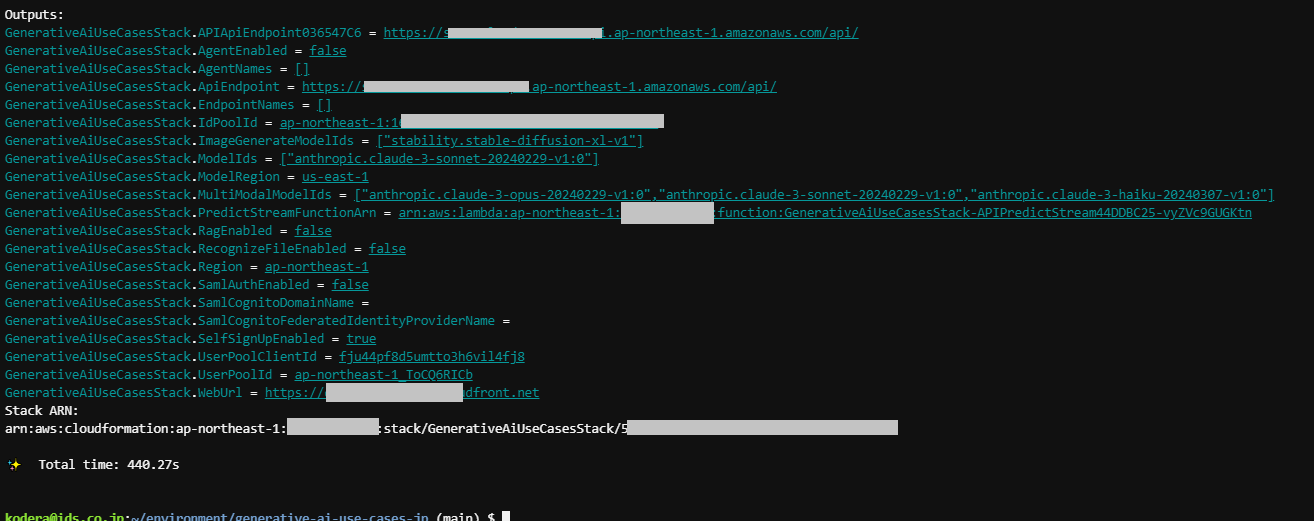
無事にデプロイ完了しました。

CloudFrontへアクセスするとアプリケーションのログイン画面が表示されています。

GenUのメリット
GenUのすばらしさについてお伝えします。
ユースケースの多さ
なんといってもユースケースが多いところです。本日時点で以下のユースケースに対応しています。 ユースケースごとに専用にUIが提供されているので、視覚的にもわかりやすく、導入のイメージをもつのにぴったりだと思います。
- チャット
- RAG チャット
- Agent チャット
- 文章生成
- 要約
- 校正
- 翻訳
- Web コンテンツ抽出
- 画像生成
- 映像分析
日本語ですぐ使うことができる
モデルが日本語対応をしているので、日本語ですぐにアプリケーションを利用することができます。英語での対応になるのでは?という不安はないです。
アーキテクチャが充実
ユースケースが多くあるので、当然アーキテクチャも豊富です!

・フロント
Reactが利用
・バックエンド
Amazon API Gateway、AWS Lambdaが利用されています。サーバレスなサービスでコスト最適化ができます。
・認証
Amazon Cognitoでユーザ認証を行います。 セキュリティ強化のための AWS WAFも別途、利用することができます。
以上、簡単ながらGenUのご紹介でした。次は活用した内容をアップしてみたいと思います。