おはようございます。小寺です。
Amazon CloudWatchでダッシュボードの「変数」をサポートし、ダッシュボードの表示をユーザ側で動的に切り替えができるようになりました。
https://aws.amazon.com/about-aws/whats-new/2023/06/amazon-cloudwatch-dashboard-variables/
アップデート内容
ダッシュボード「変数」が使えるようになったので、単一のダッシュボード内に複数のビューを作ることができるようになりました。
ドリルダウン形式での確認もでき、より効率的にデータの管理ができるようになっています。
カスタム ラベルはダッシュボード上のナビゲーションから選ぶことができ、変数への入力値に応じてダッシュボードの特定フィールドを動的に変化させて確認ができます。
確認してみた
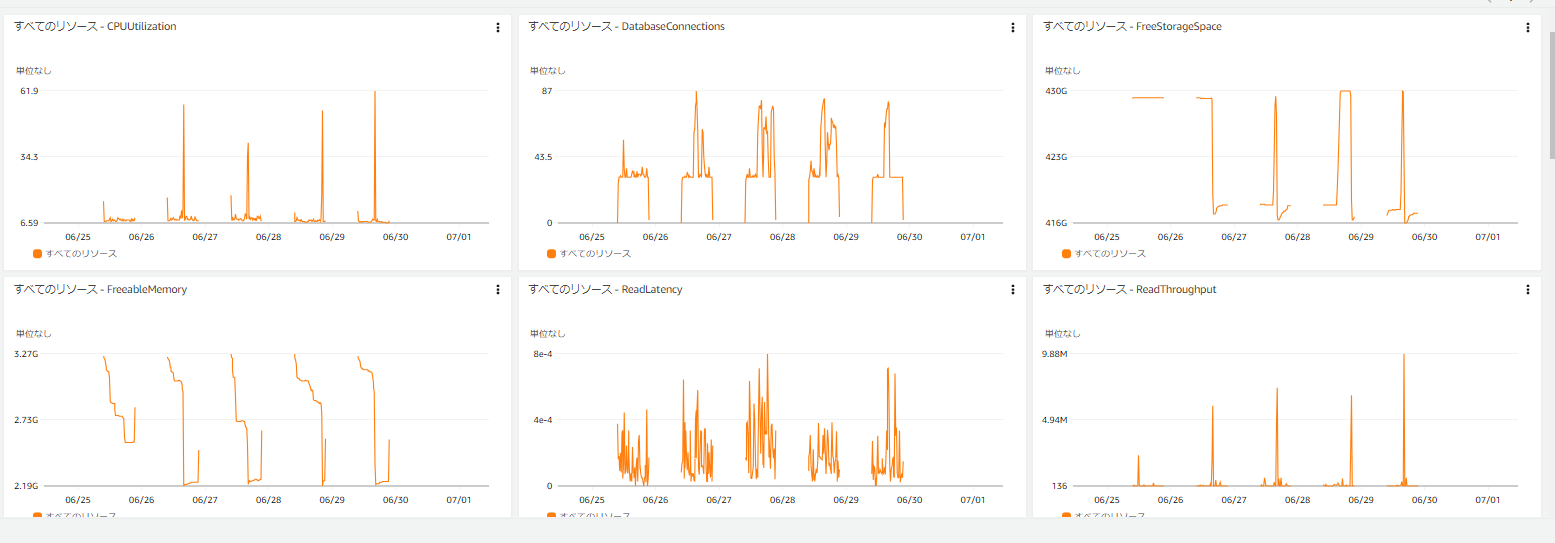
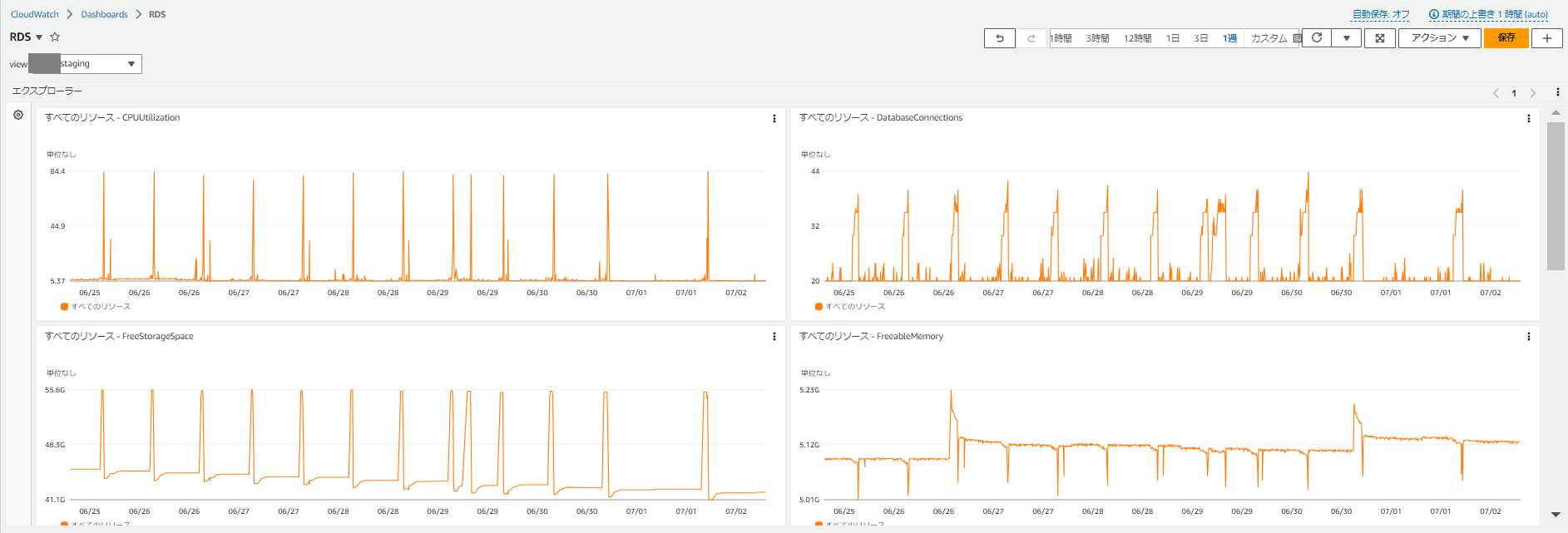
(1)まずは変数を使っていないRDSのデータを確認してみます。

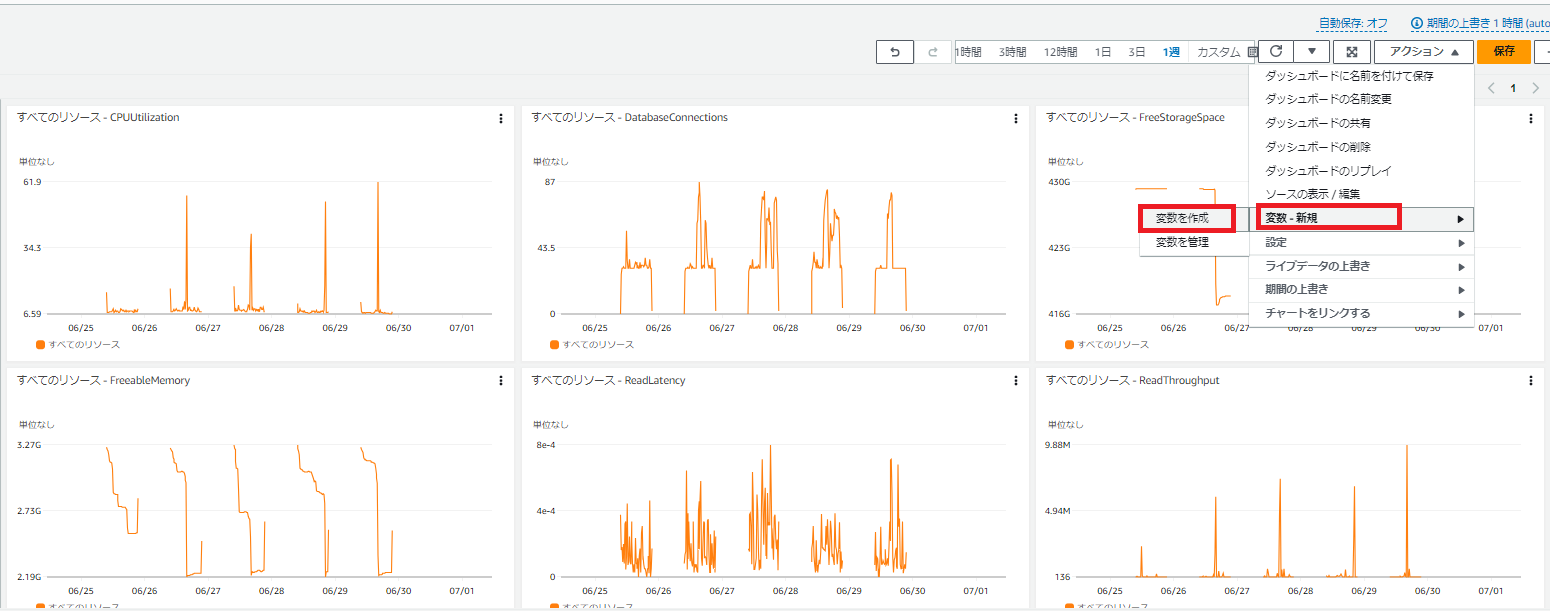
(2)次に変数を設定してみます。
「アクション」の「変数・新規」から「変数を作成」を選択し、新しい変数を作成することが出来ます。

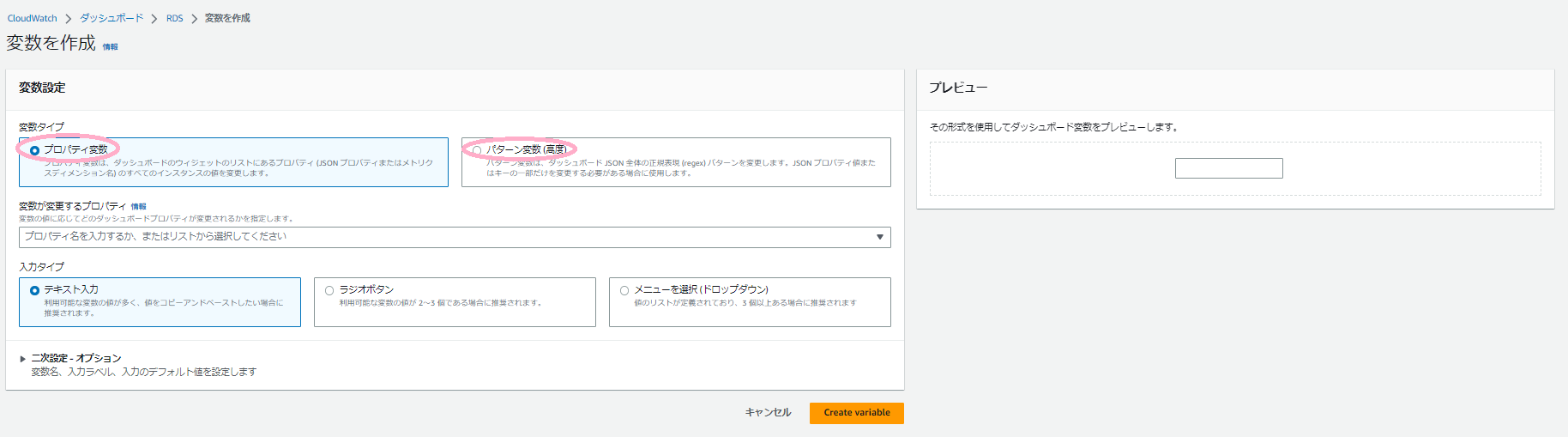
(3)変数には「プロパティ変数」と「パターン変数」の 2 つのタイプが用意されています。

・プロパティ変数
プロパティ変数は、ダッシュボード内のすべてのウィジェット内のすべてのインスタンスを変更します。
リージョン名やInstanceID や FunctionName などのメトリックのディメンション名にすることができます。
・パターン変数
パターン変数は、正規表現パターンを使用して、JSON プロパティ全て、もしくは一部分を変更できます。
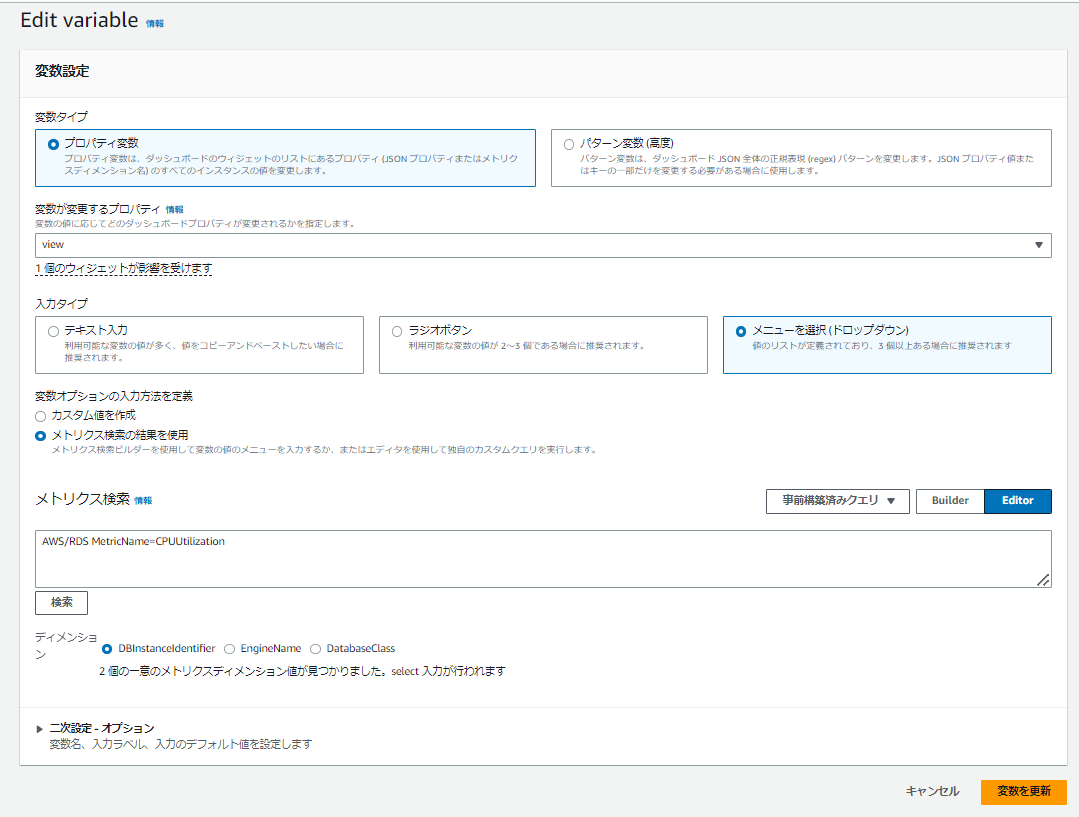
(4)今回は「プロパティ変数」を選びました。
メトリクス別にインスタンスによって、表示される内容が確認できるようにします。

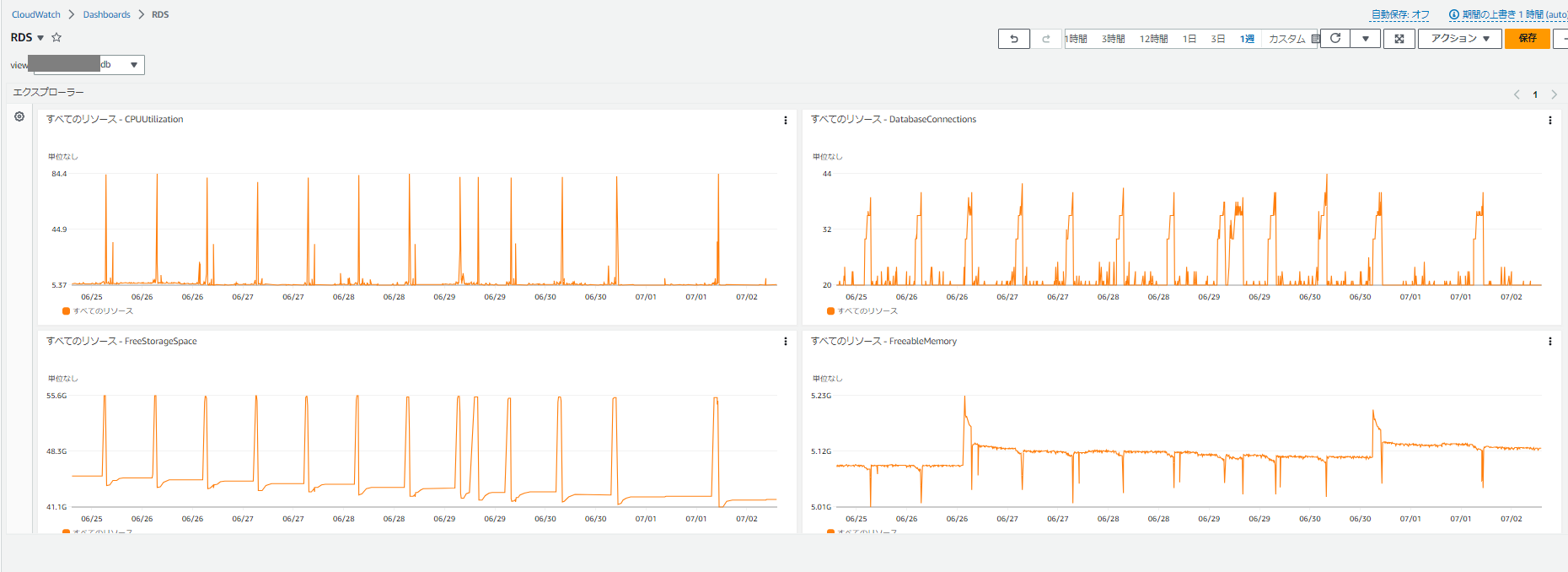
(5)以下の通り「view」から切り替えて、ダッシュボードを確認できるようになりました。


まとめ
本日は、Amazon CloudWatch ダッシュボードで「変数」が使えるようになりました。
変数によって、閲覧者がダッシュボードの表示条件を動的に切り替えできるようになったので、確認してみました。
どのようなデータを何のために?分析したいか?が最重要だと思いますが、データの整理という意味では良いと思います。



