おはようございます。(珍しい挨拶・・)小寺です。
いつも最新情報を分かりやすくを心がけておりますが、日本初QuickSight SDP取得パートナーということで、AWS社から提供されるハンズオンをやってみた編をお届けします。
セルフハンズオン
AWS社から各種サービスについて、自己学習用のセルフハンズオンが出ています。
触ったことないサービスの知見を深めていただくのに最適です。
・「AWS Hands-on for Beginners」として公開されています。
内容としては、AWS初心者向けハンズオンです。
こちらは、より実践的な内容になっています。10分を目安として完了するものや時間によっては3時間かかるものまで様々です。
大体が無料利用枠で収まる、もしくは数ドルかかる程度のものが多いです。
各ハンズオン内に月額利用料の目安が記載されているので、確認いただいてから開始されることをお勧めします。
今日のテーマ「Amazon QuickSight」
BIサービス Amazon QuickSight のセルフハンズオンキット日本語版を公開(随時更新)
こちらのテーマの中のその①として、2023年5月時点で公開されている「Amazon QuickSight 可視化BASIC編 (更新 2023/2/14)」の「初めてのダッシュボードを作成する」を試してみました。

以下のようなグラフができてしまう!初心者向けです。

「初めてのダッシュボードを作成する」は入門編で、複数データソースのジョイン、各種ビジュアル(グラフ)の調整、フィルタとコンントロール(GUIパーツ)、ドリルダウン、計算フィールド等の内容が含まれます。約1時間の内容です。
ハンズオンをやってみた~初期セットアップ編~
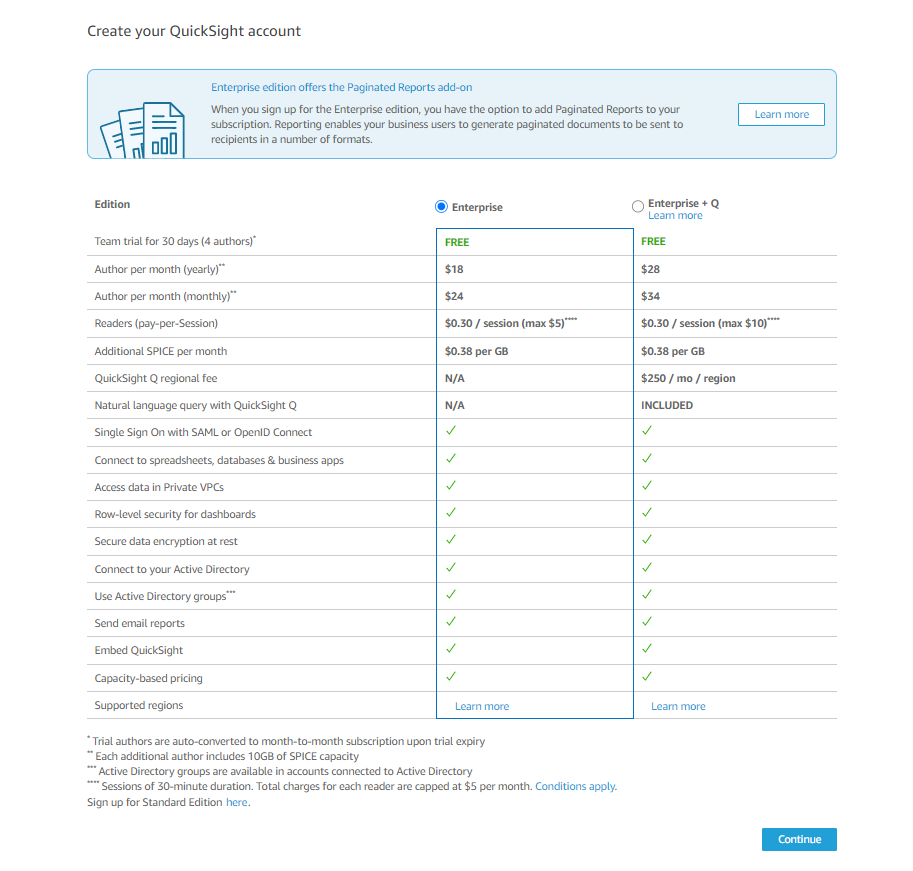
(1) AWSマネジメントコンソールからQuickSightサービスを立ち上げます。
ハンズオン通りにEnterprise Editionを選びます。Qは面白いのですが、コスト面でここはハンズオン通りにスキップ。

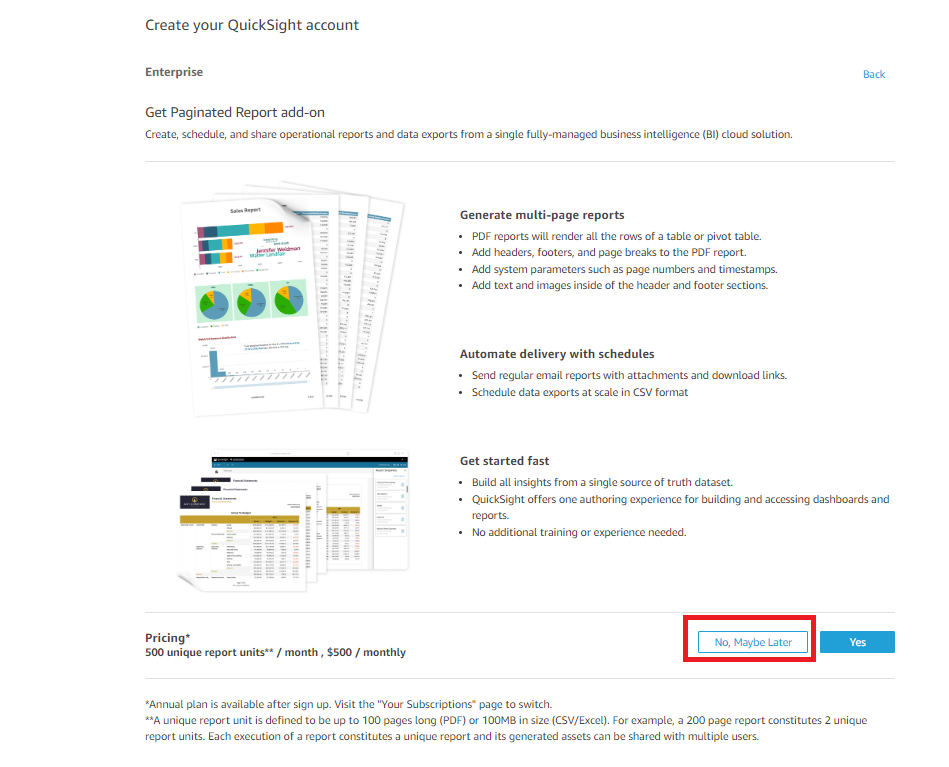
(2)ハンズオンになかった画面として、Paginated Reports(分割されたレポート)などのオプションが表示されますが、ここでは「No, Maybe Later」をクリックします。

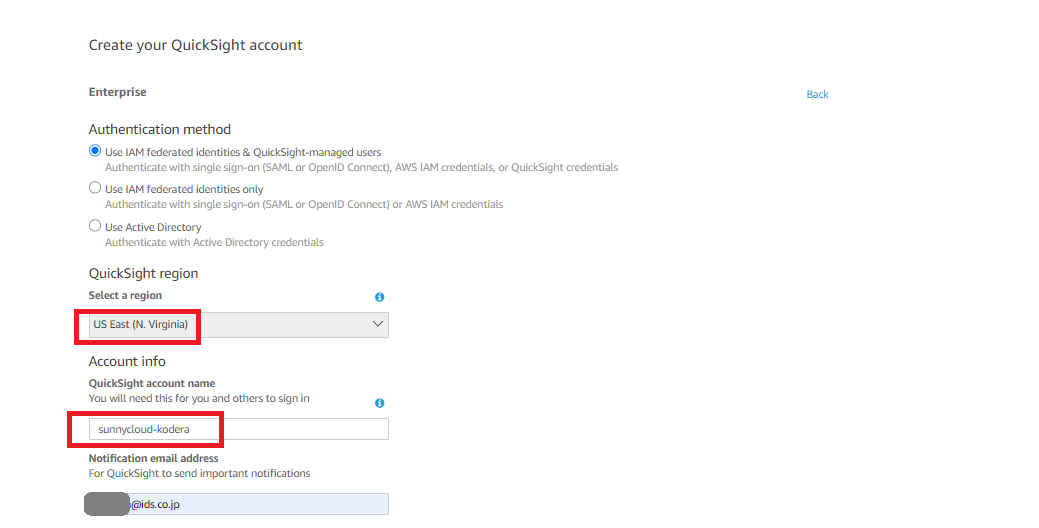
(3)QuickSightアカウントの設定を行ないます。
QuickSight Regionは、ユーザ情報を格納するディレクトリをどのリージョンに確保するかを指定するものです。ハンズオン通りにバージニアを選びます。
なおここで選択したリージョンに無料で使用できるSPICE領域が確保されます。

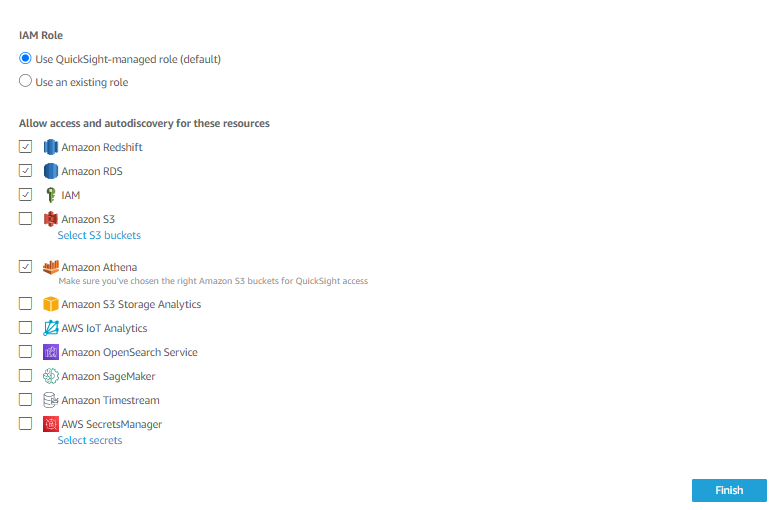
(4)データソースとなるリソースはデフォルトのまま「Finish」をクリックします。

(5)しばらく(数秒)待ちますよー。

(6)サインアップ処理が正常に終了したメッセージが出るので、Go to Amazon QuickSightのボタンをクリックします。

ここまでで初期セットアップは完了です!
ハンズオンをやってみた~データのダウンロードと接続とデータの準備編~
続いて初めてのダッシュボードを作成する編です。
(1)ワークショップで使用するデータは、2つのCSVファイル(Oder.csv, Customer-Industry.csv)を使うので、ハンズオンの画面から「Download Order.zip」をクリックしてダウンロードしておきましょう。

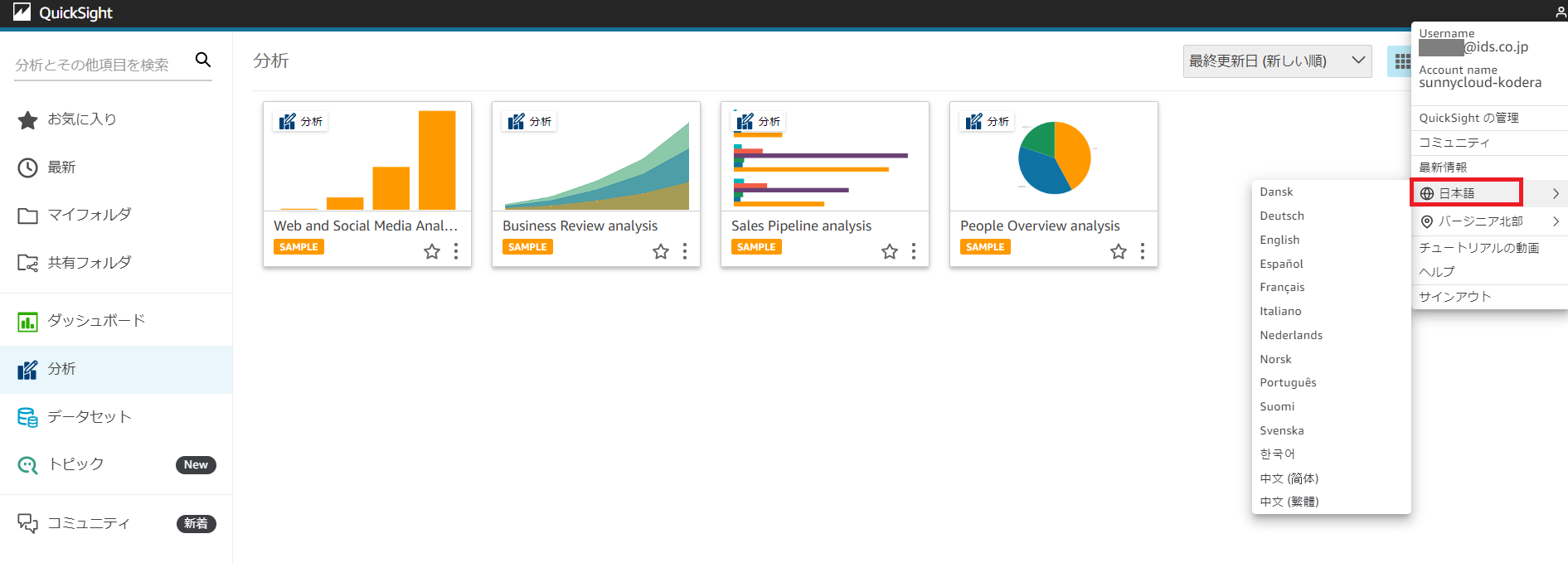
(2)言語設定が日本語でない場合は「日本語」に変更しておきます。

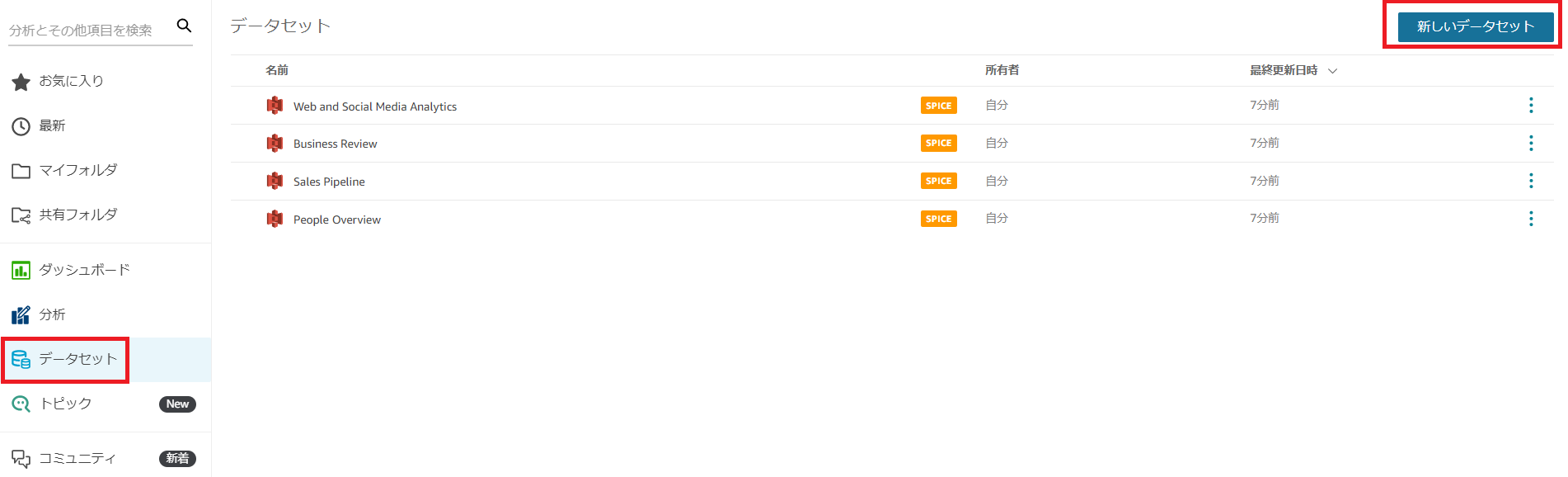
(3)左側メニューの「データセット」から「新しいデータセット」をクリックします。

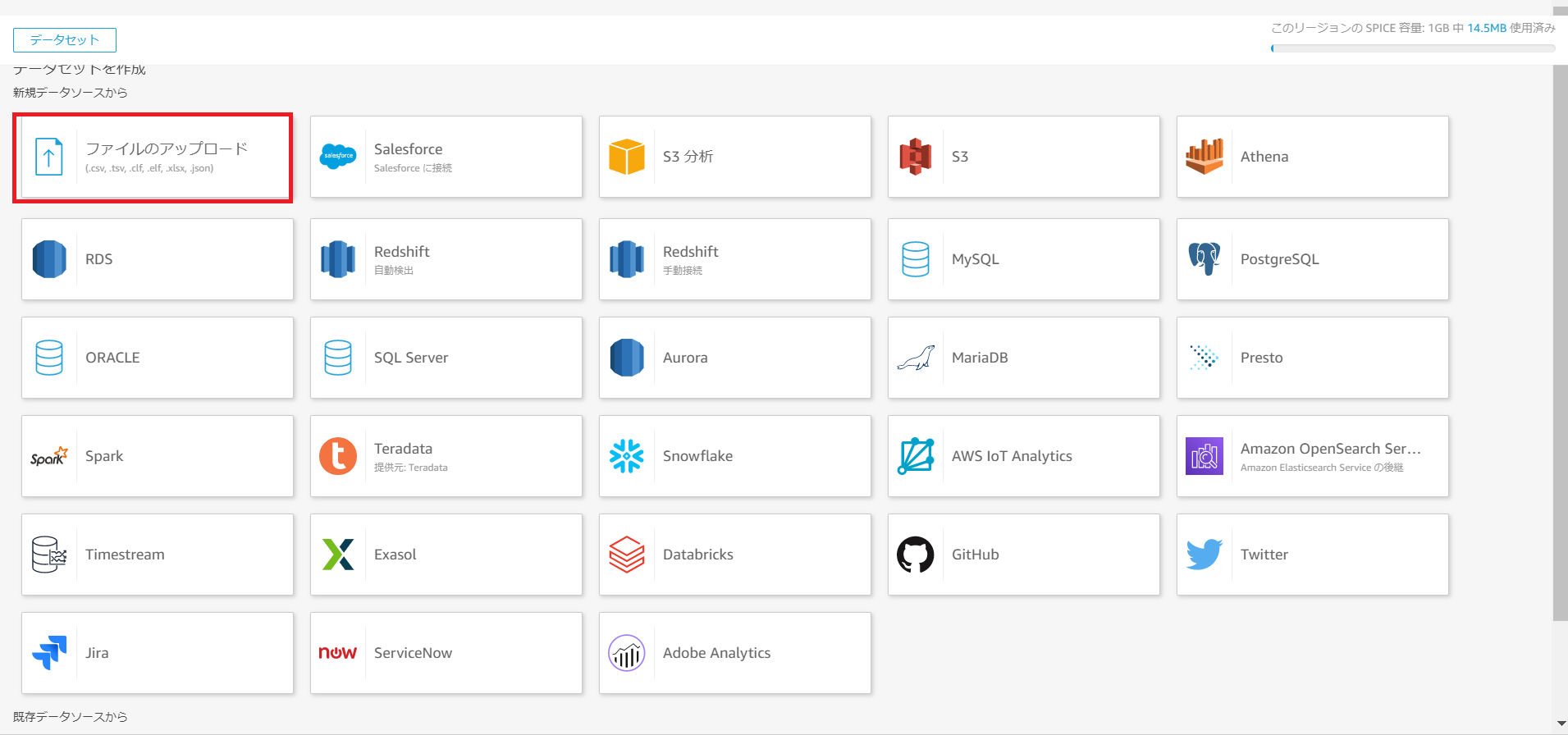
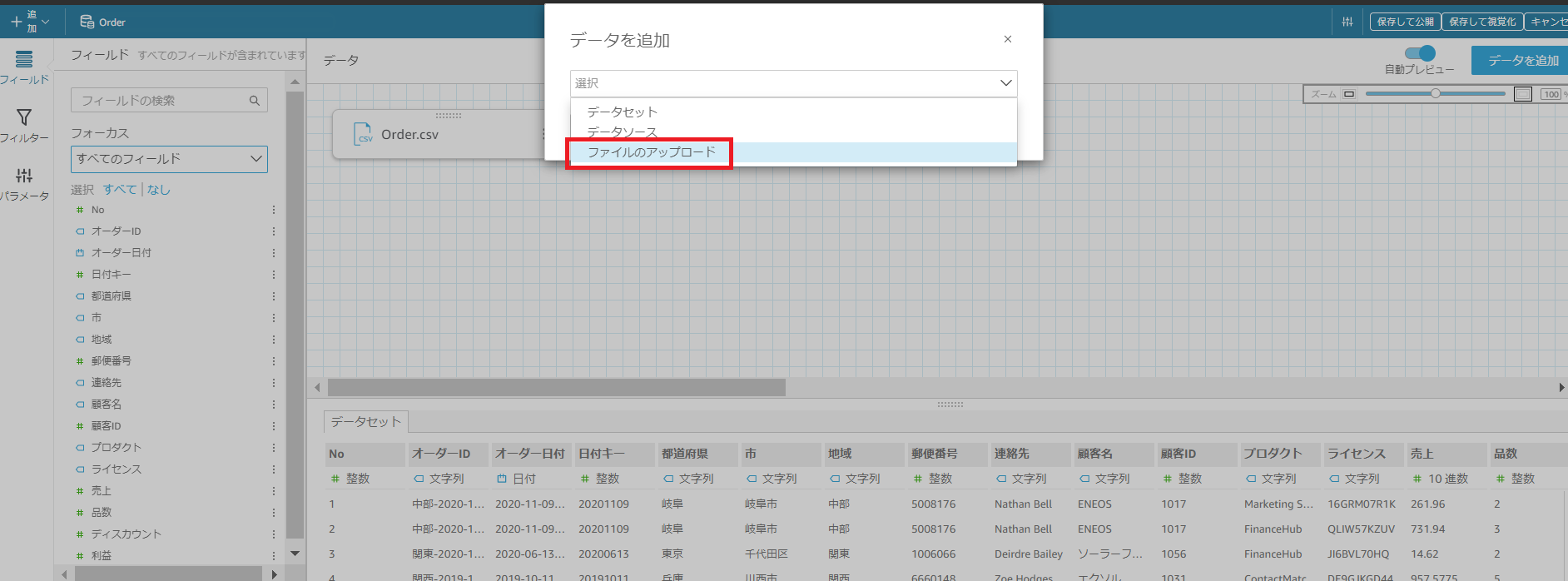
(4)接続できるデータソースの一覧が表示されます。対応増えましたよね・・・。ここでのハンズオンは「ファイルのアップロード」をクリックします。

(5)先ほどダウンロードしていた「order.csv」を選んでアップロードします。
(6)ファイルのアップロードの設定の確認が表示されるので「設定の編集とデータの準備」をクリックします。

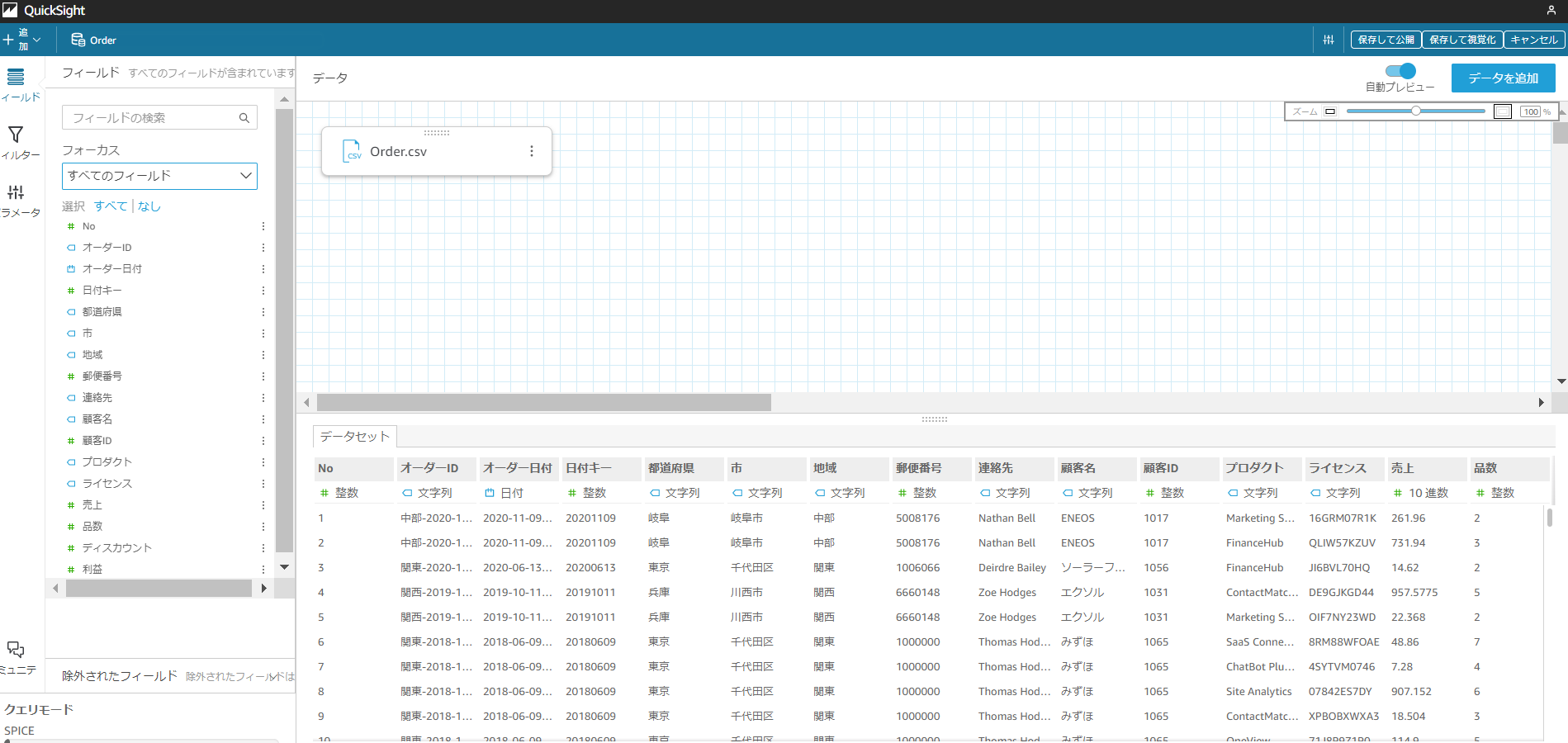
(7)こんな画面が表示されます。

(8)続いて、ワークショップで準備されているもう1つのCSVファイル「Customer-Industry.csv」もファイルのアップロードから取り込みします。
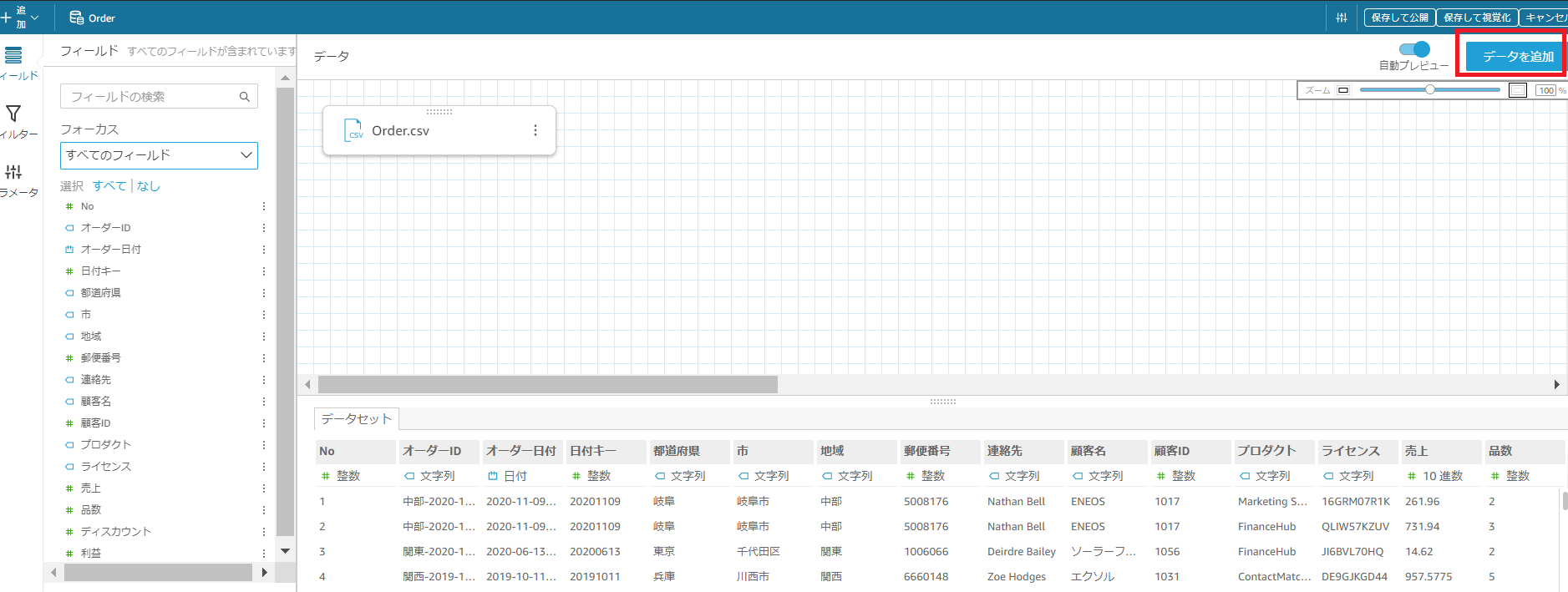
「データを追加」をクリックします。

(9)ファイルのアップロードを選びましょう。

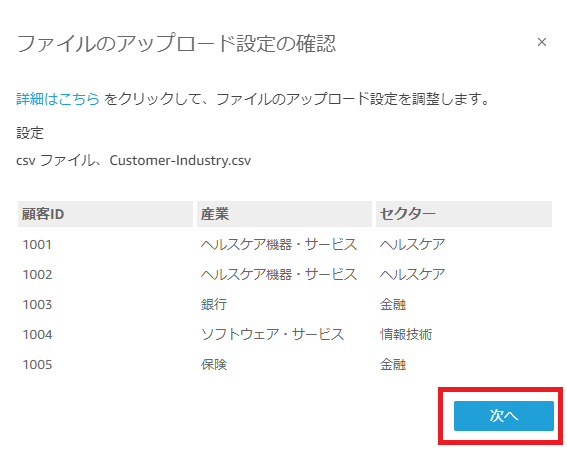
(10)アップロード画面で「次へ」をクリックします。

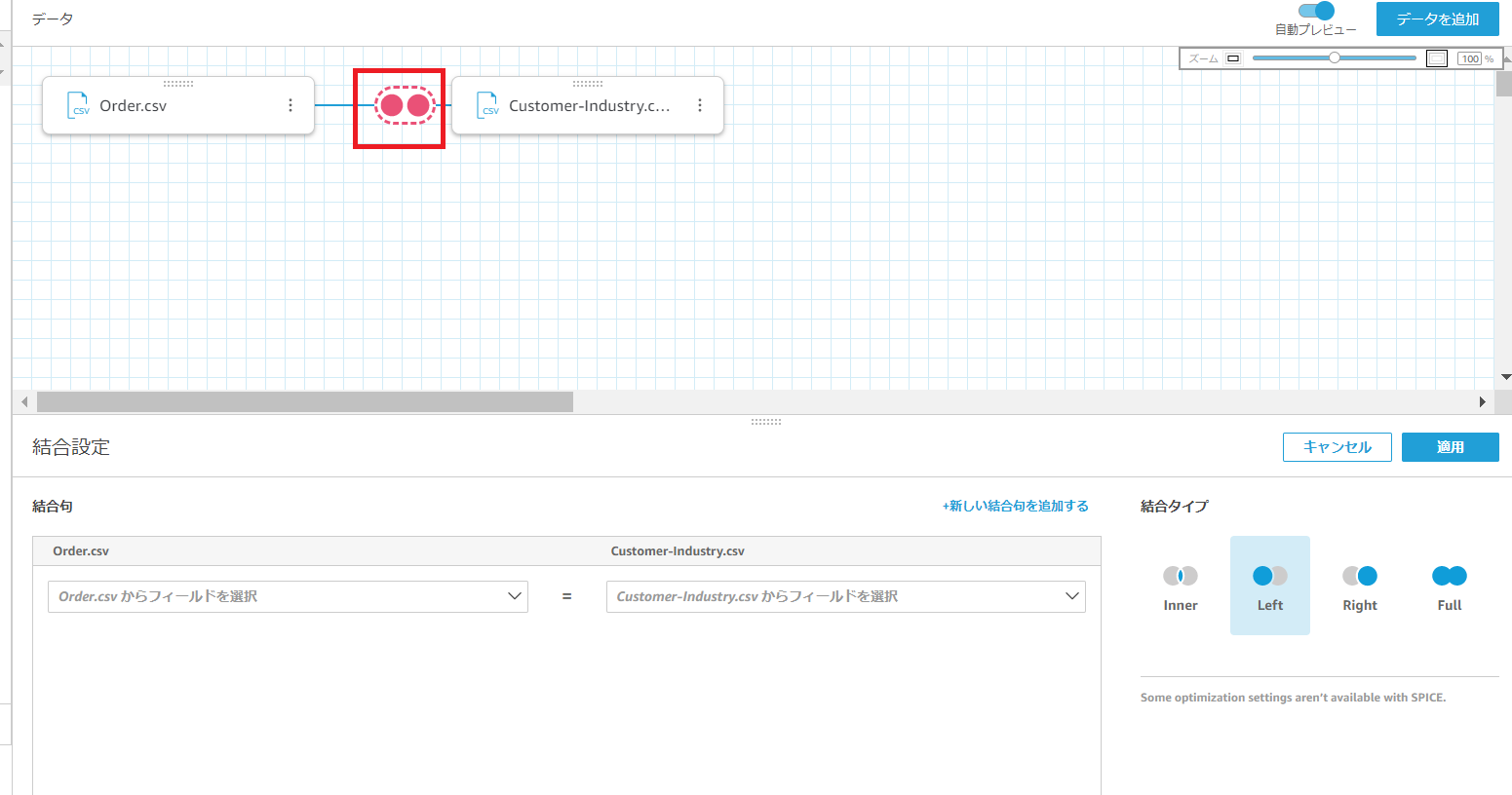
(11)2つのCSVデータの結合を行いたいので、赤枠の赤い丸2つにカーソルを合わせてクリックします。

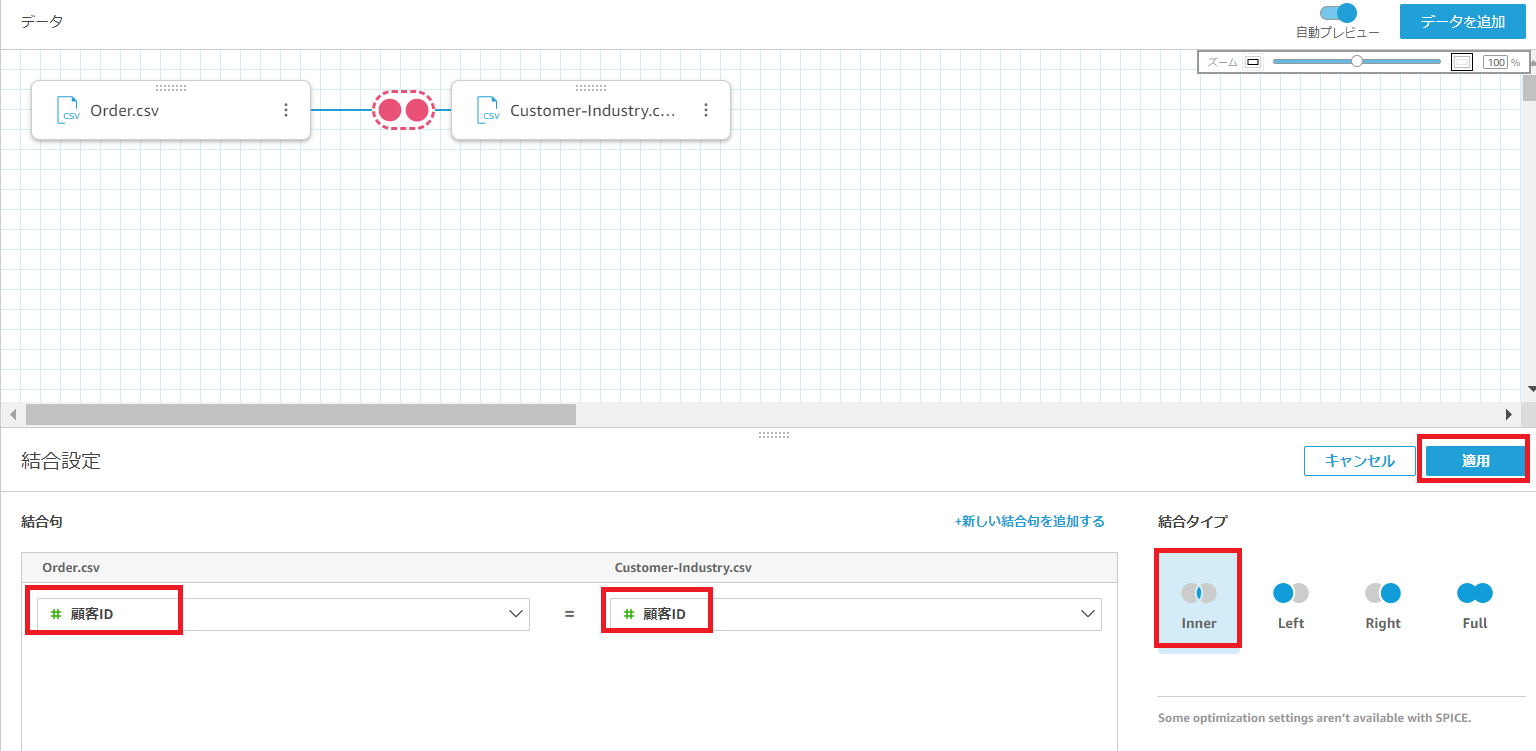
(12)今回は顧客IDフィールドでジョインしたいので、両方とも顧客IDを指定し、結合タイプはInnerに変更して、適用をクリックします。

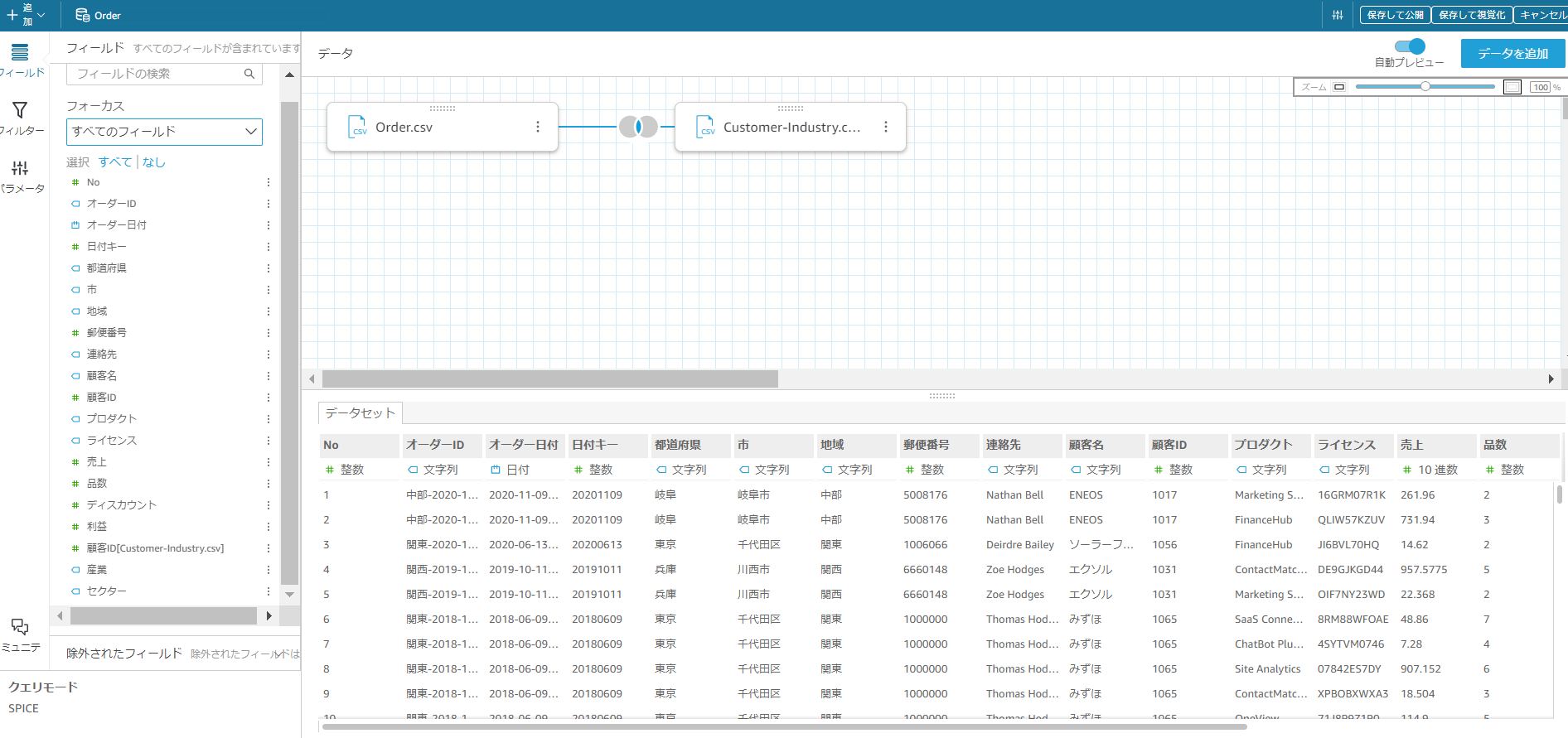
(13)こんな画面になります!

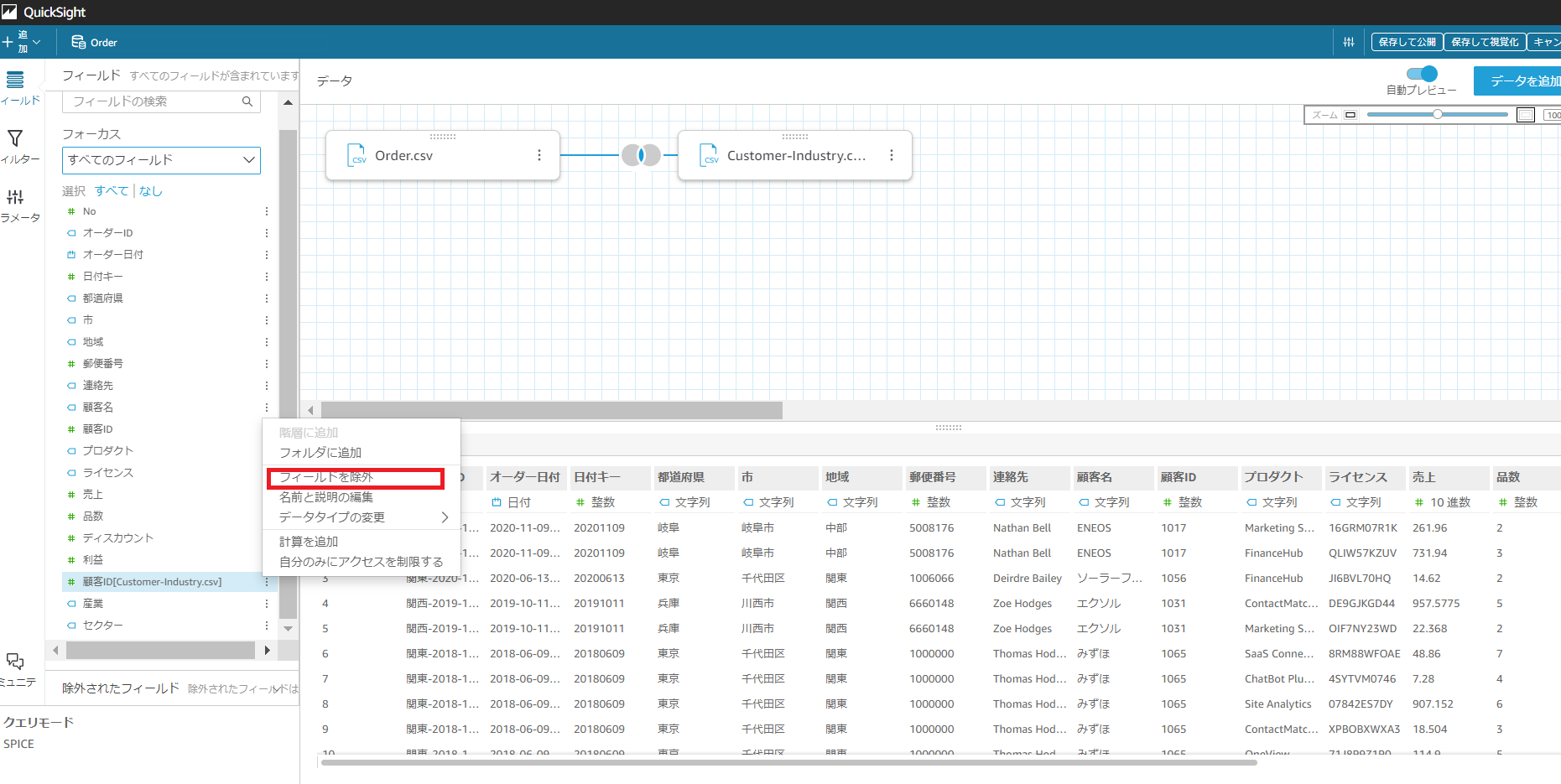
(14)画面左側のフィールド一覧に、Customer-Industry.csvにあった 顧客ID[Customer-Industry.csv] を含むフィールドが追加されます。顧客IDフィールドはOrder.csvにも存在し、2つある必要はないため、顧客ID[Customer-Industry.csv] の横にある … ボタンから、フィールドを除外を選択します。

(15)データセットに名前を付けておきます。

(16)右上ヘッダーメニューの保存して視覚化をクリックします。

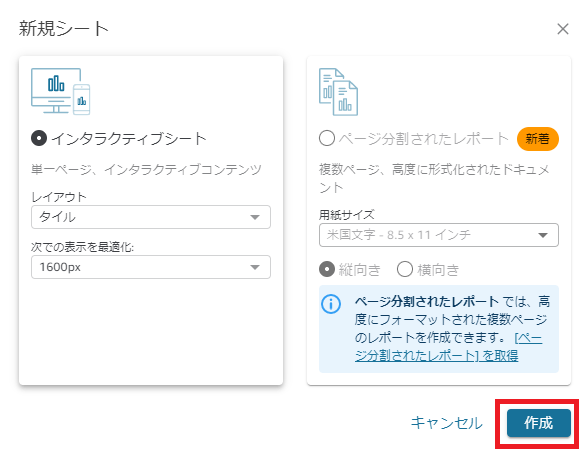
(17)ここで、「インタラクティブシート」か「ページ分割されたレポート」が表示されます。ハンズオン上は「インタラクティブシート」を選びます。「作成」をクリックします。

(18)データのインポートは右上ヘッダーで「インポート完了」のメッセージから確認ができます。

ハンズオンをやってみた~分析の作成とダッシュボードの公開編~
(1)データの準備までできたので、ここからは待ちに待った「データ可視化」に向けて分析の作成を進めていきます。
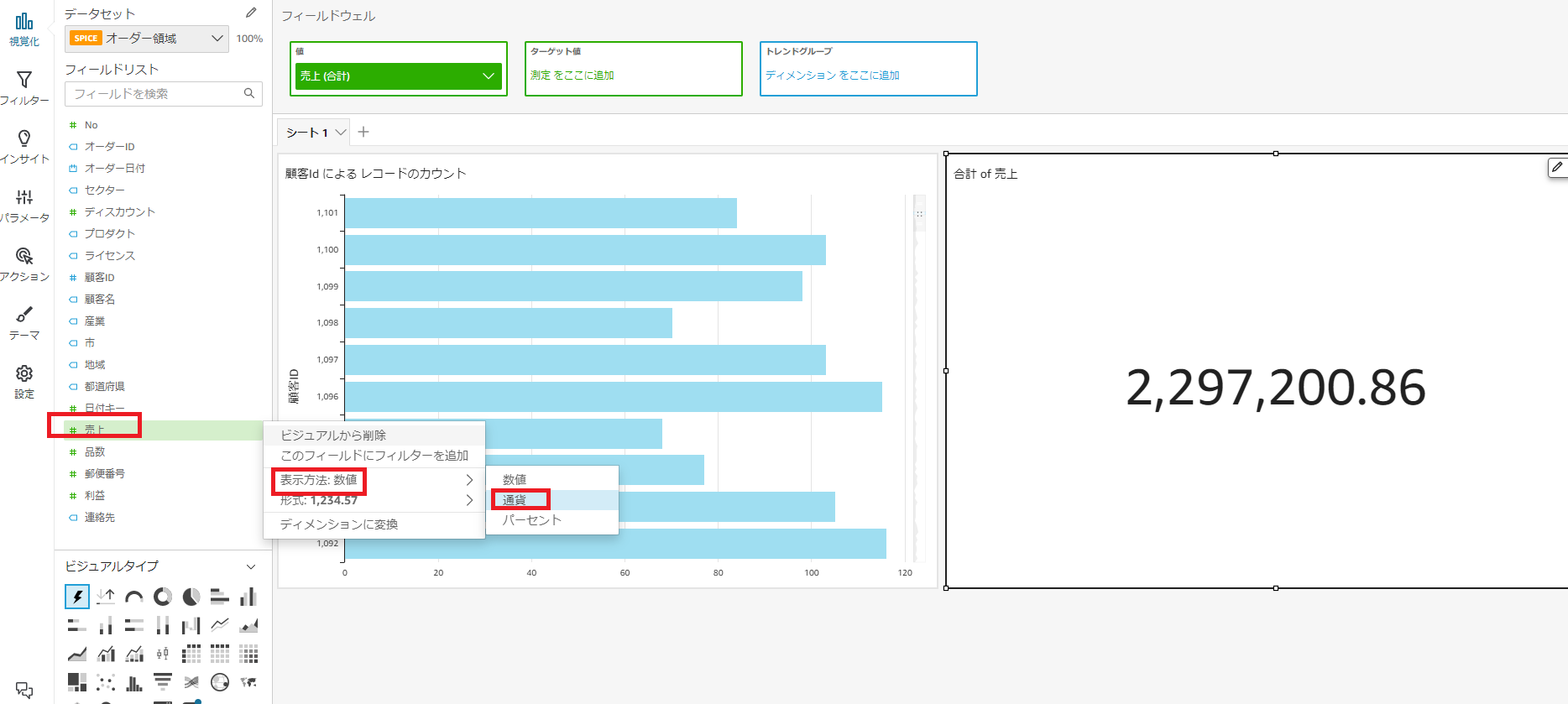
(2)フィールド一覧より、売上を選択し、右にある…をクリックし、表示方法->通貨を選択します。

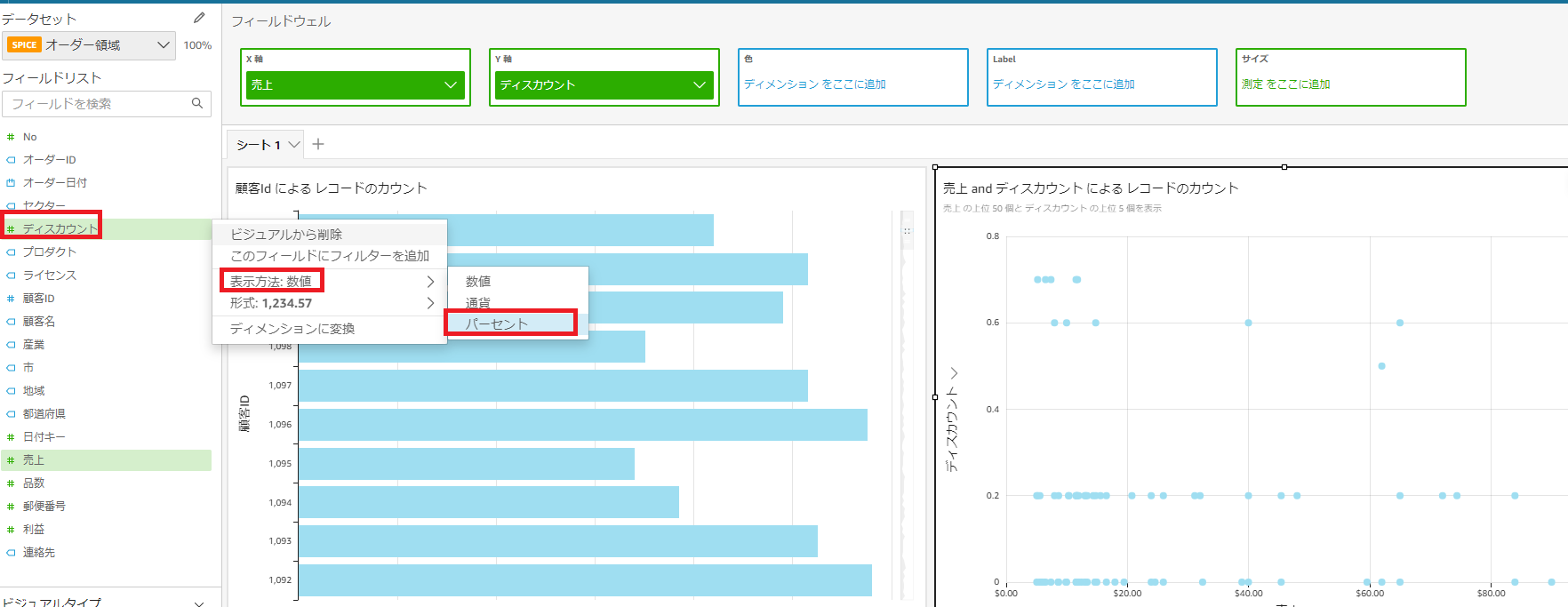
(3) 同様の手順で、ディスカウントも、パーセントに変更します。

(4)売上データの推移を月単位で「折れ線グラフ」で表示してみます。
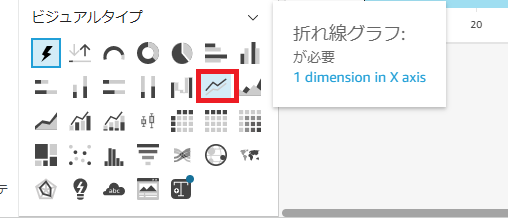
ビジュアルタイプで「折れ線グラフ」を選びます。初めての方だと少し見えづらいですかね。。

(5)X軸にオーダー日付、値には、売上を選択しドラッグ&ドロップします。

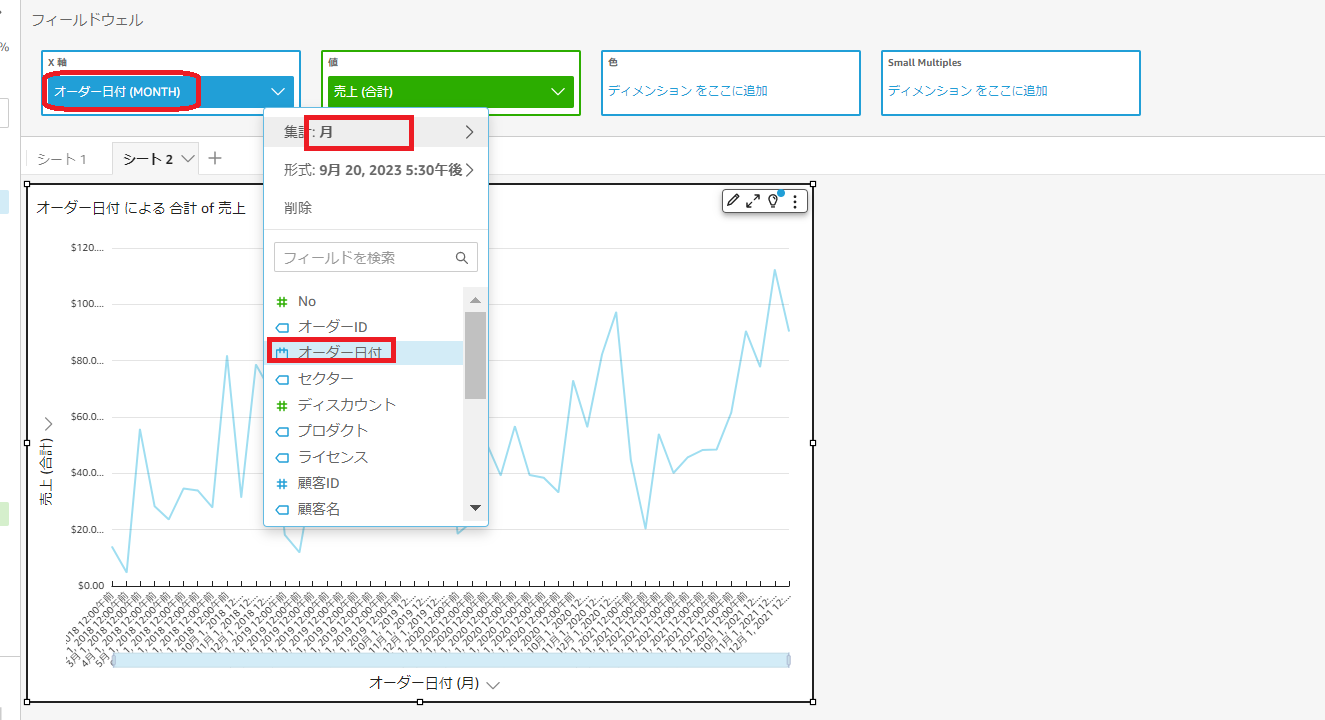
(6)X軸のデータは日単位に表示されているため、月ごとのサマリに変更してみます。
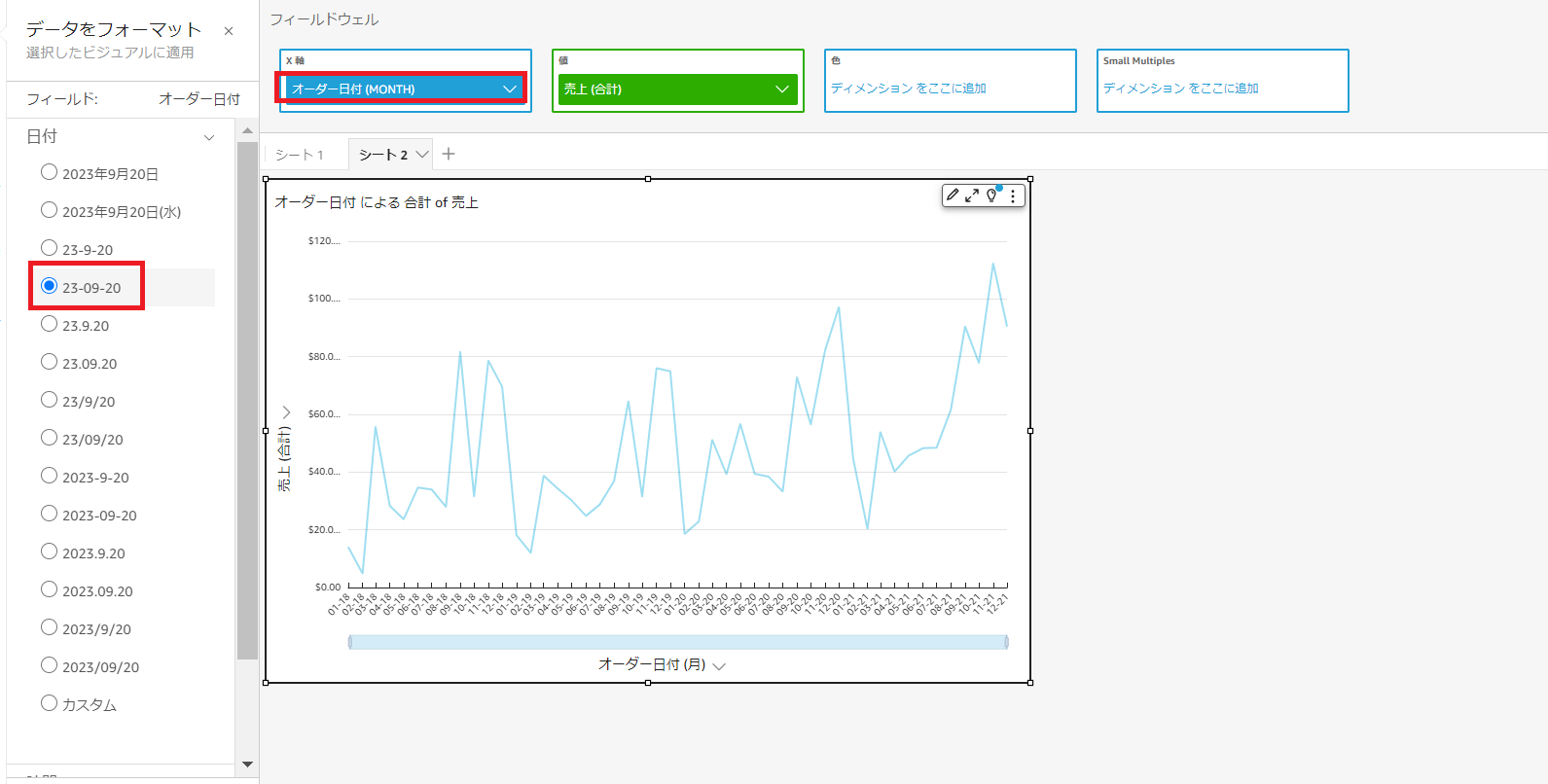
集計=>月 を選択します。日付の表示形式を変更します。オーダー日付から形式=>その他のフォーマットオプションを選択します。左ペインで、日付でを選択、23-09−20を表示してみます。


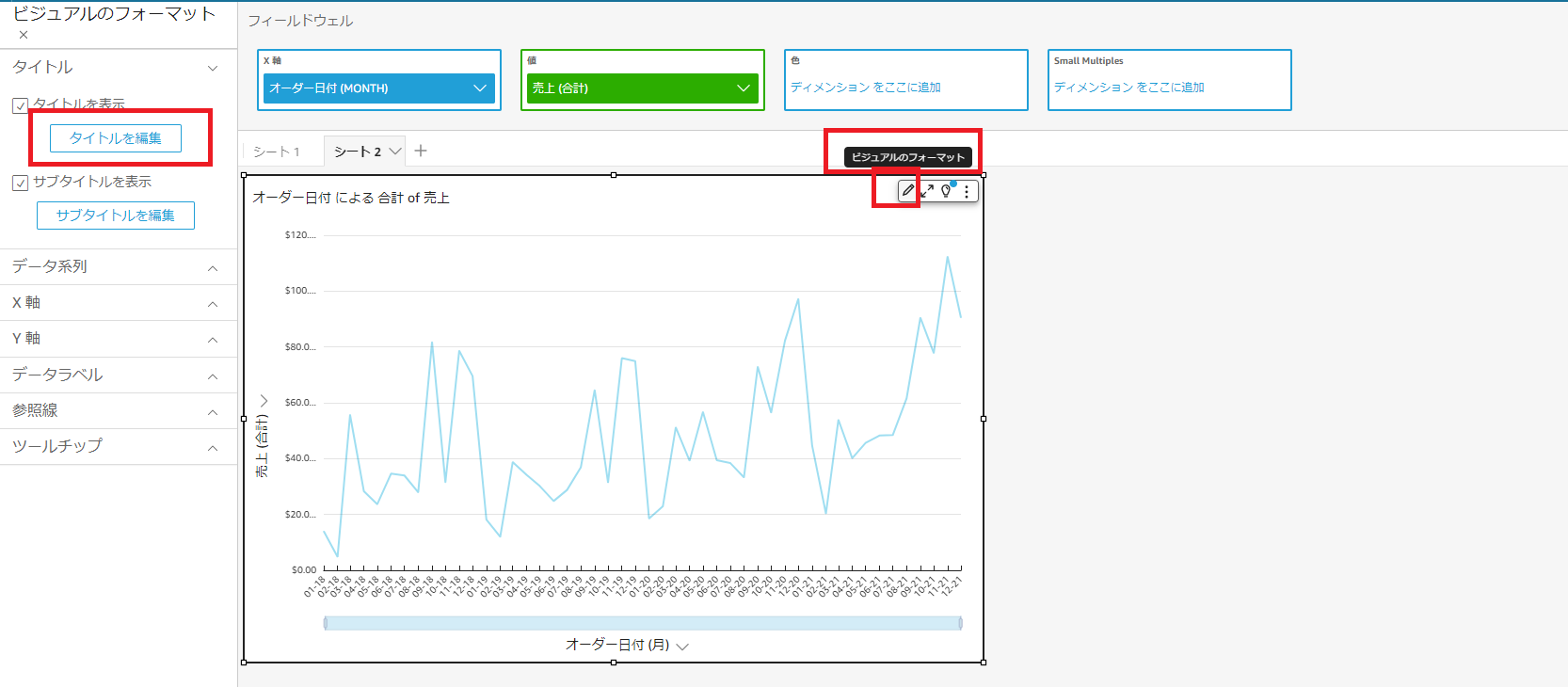
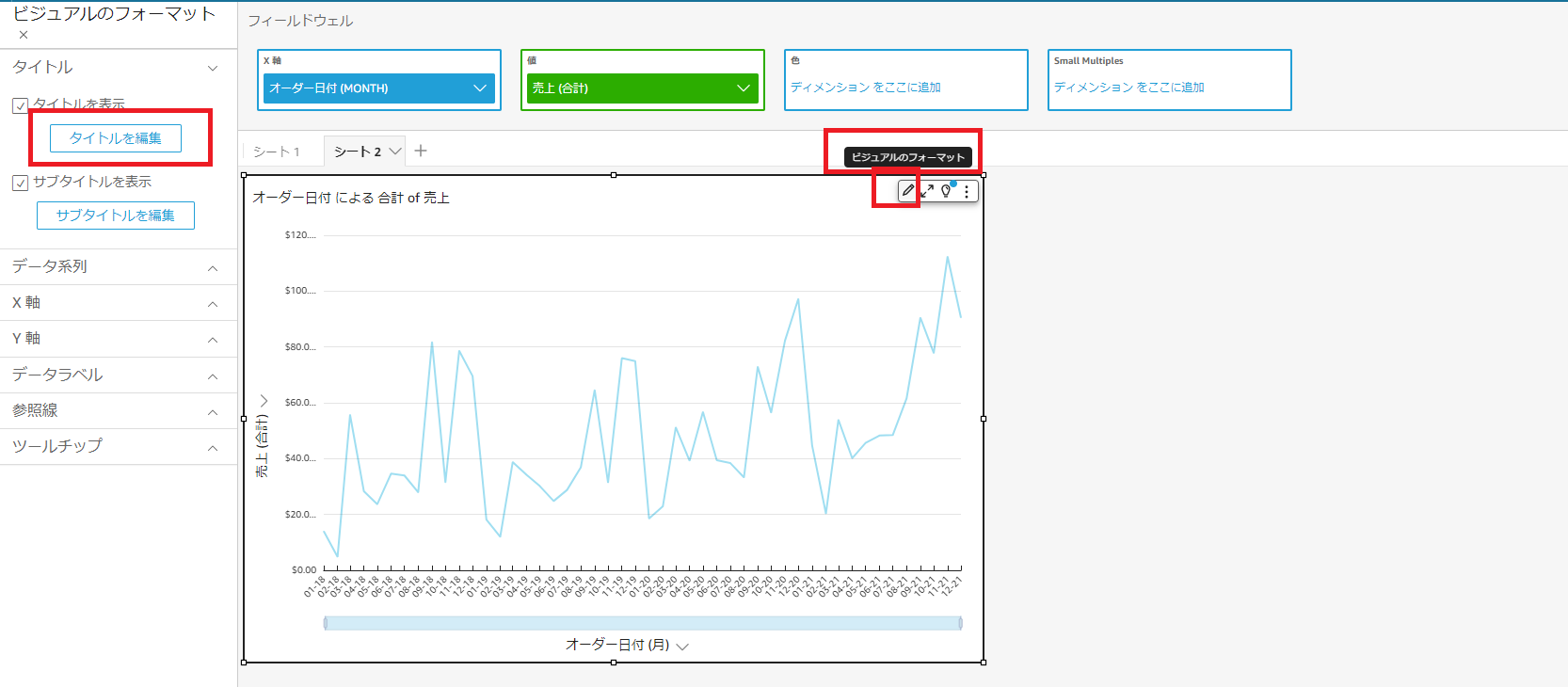
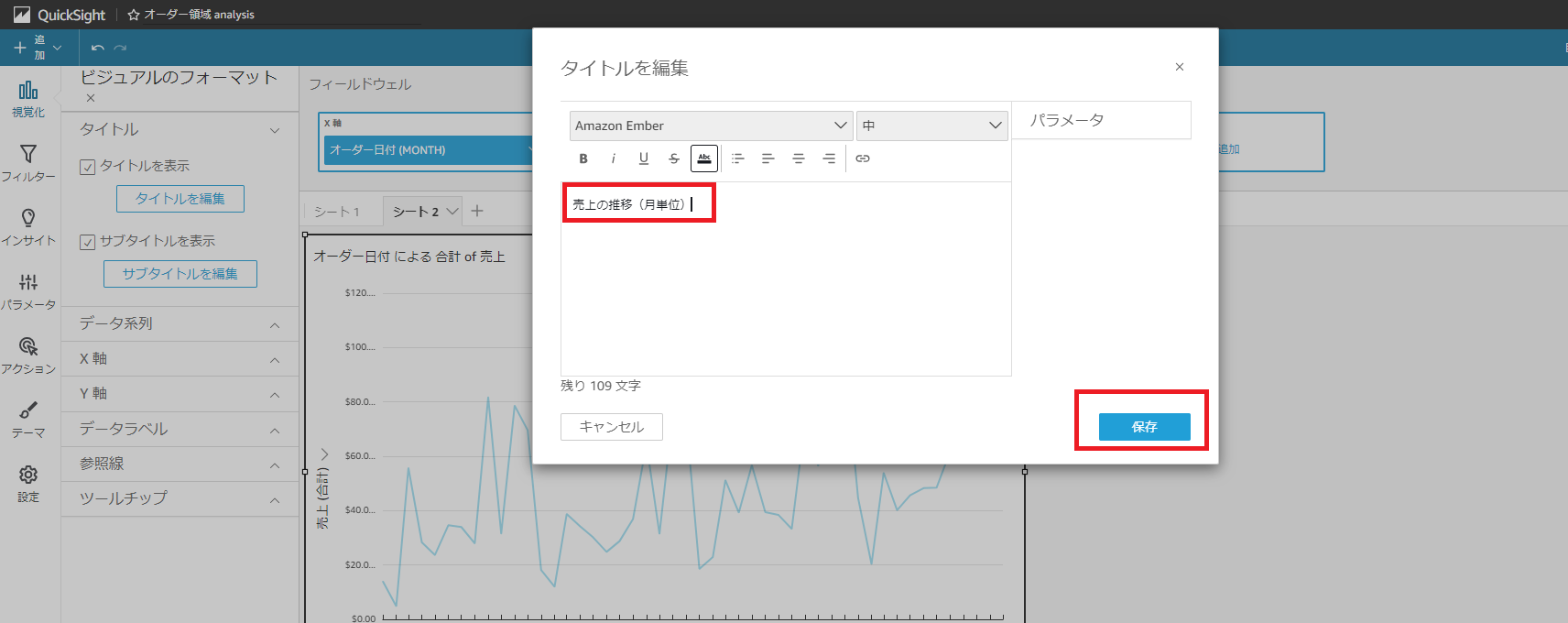
(7)タイトルについては、自動的に生成されたものなので、「ビジュアルのフォーマット」から、タイトルを編集をクリックし、分かりやすい表現、例えば 売上の推移(月単位)に変更しておきましょう。


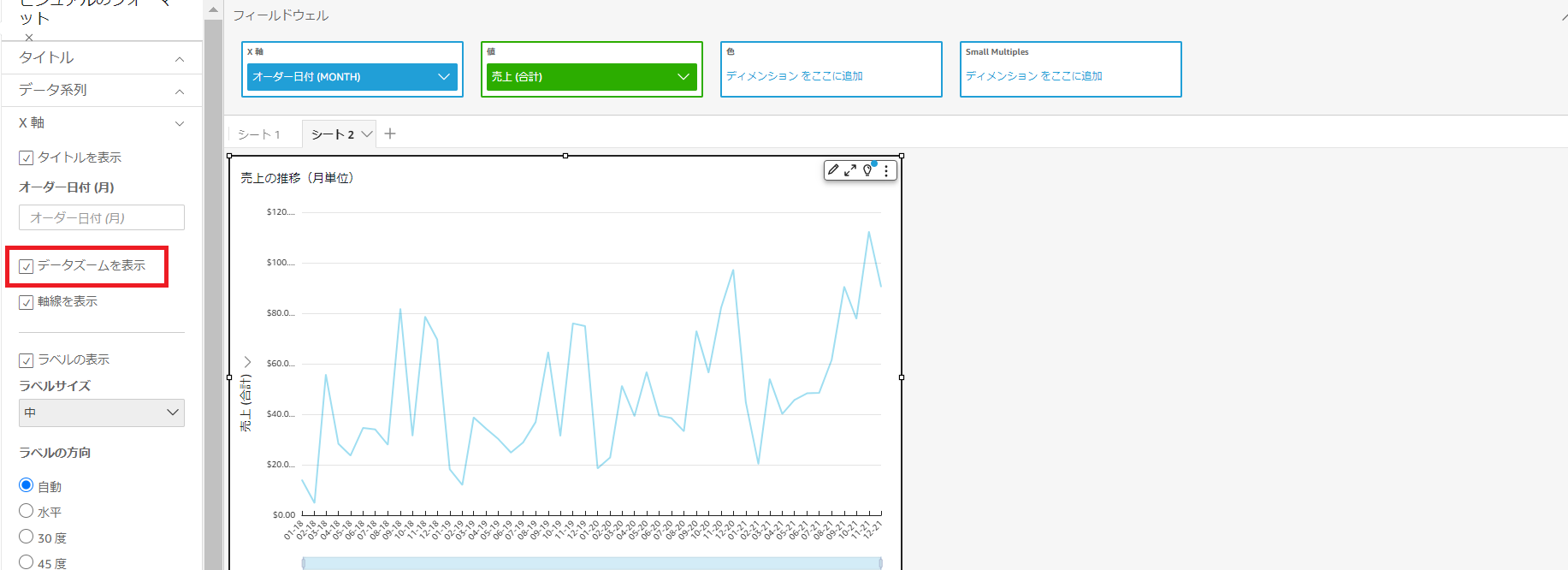
(8)X軸をクリックし、データズームを表示のチェックも外しておきます。

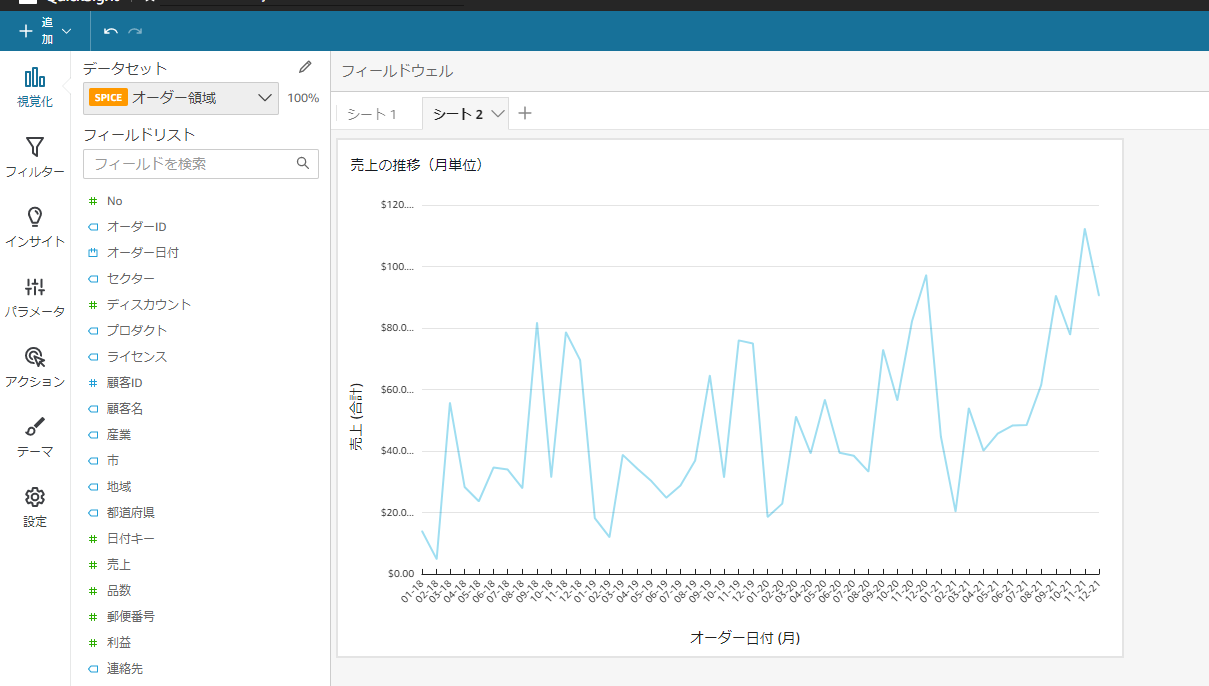
(9)こんな感じになりました!

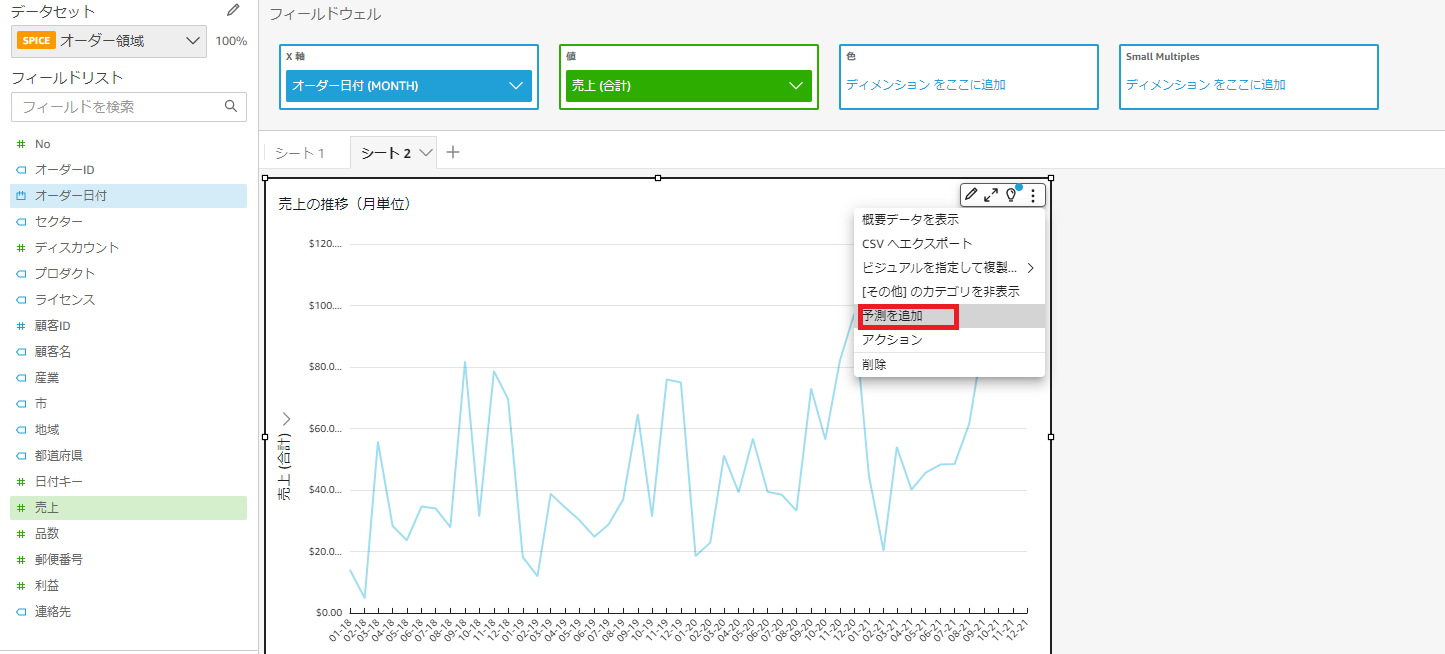
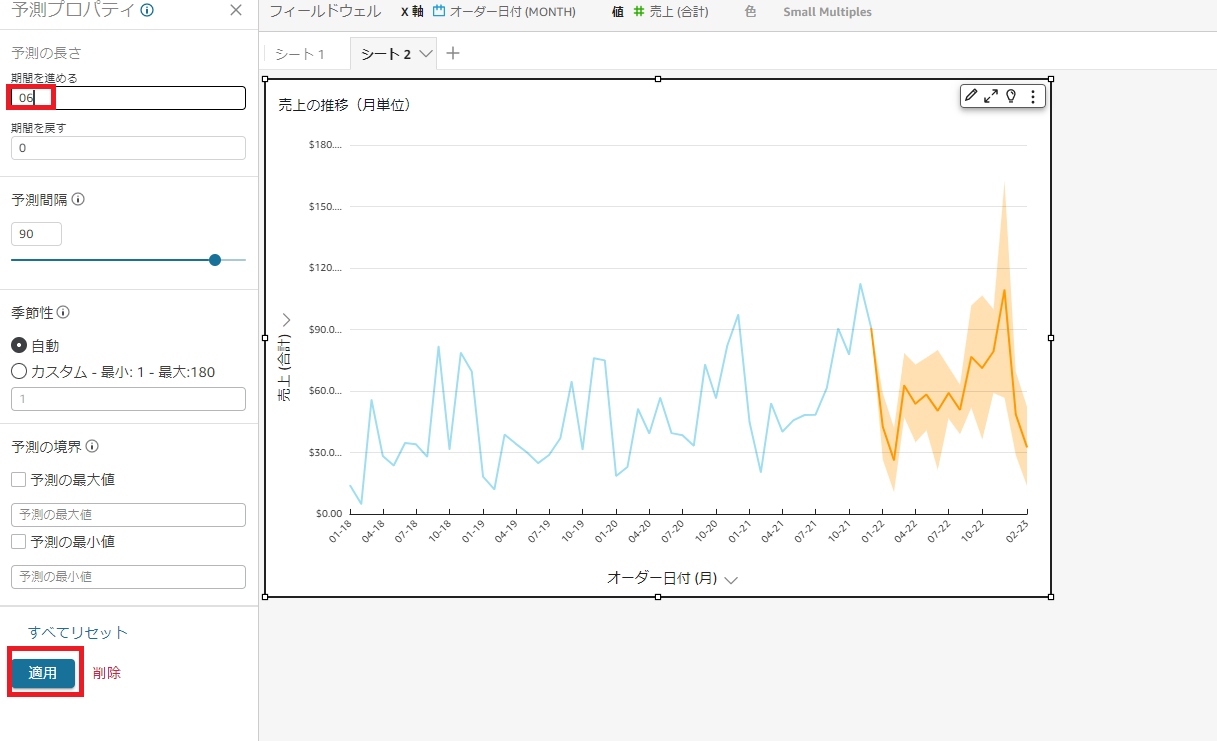
(10)売上予測もできるので、「予測機能」を追加してみます。期間を進めるが14になっていますが、今回は半年先までの予測がほしいので14から06に変更します。
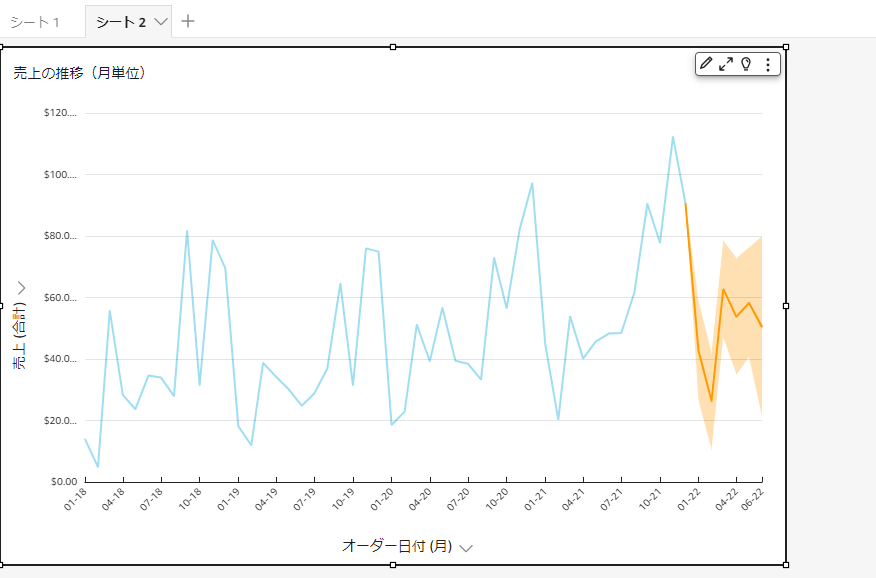
「適用」をクリックします。



ここまででもだいぶグラフとしては完成してきましたね。
続きは後程、アップさせていただきます!

SunnyCloudでは、Amazon QuickSightの「サービスデリバリープログラム」認定を日本国内で初めて取得しました。(こちらの記事をご参照ください)

このサービスデリバリープログラムの認定は、株式会社アイディーエスが提供しているAWS導入支援サービスである「サニークラウド(Sunny Cloud)」において、AWSのデータ分析サービスである「Amazon QuickSight」の導入実績や技術力が評価されたもので、日本のAWSパートナーネットワーク(以下、APN)のコンサルティングパートナーとしては初めての認定取得です。
ぜひ、データ分析に興味のある方はこちらまでお問い合わせください!


