みなさん、こんばんは。Renです。今日はAmplifyとCognitoを組み合わせて利用し、認証機能を追加する方法について説明していきます。
Cognitoでユーザープールを作成
Cognitoでユーザープールを作成することによって、認証方法等の設定を行います。
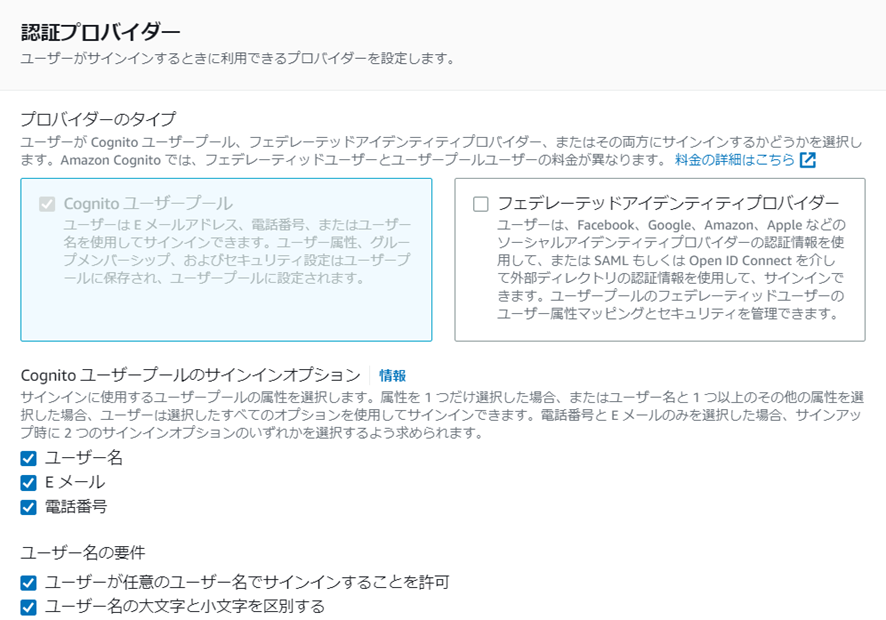
①認証プロバイダーの設定
デフォルトでプロバイダーのタイプがCognitoになっているので、サインインオプションを自由に設定します。

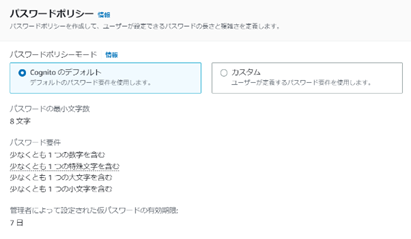
②セキュリティ要件の設定
パスワードポリシー、多要素認証の追加等を設定します。



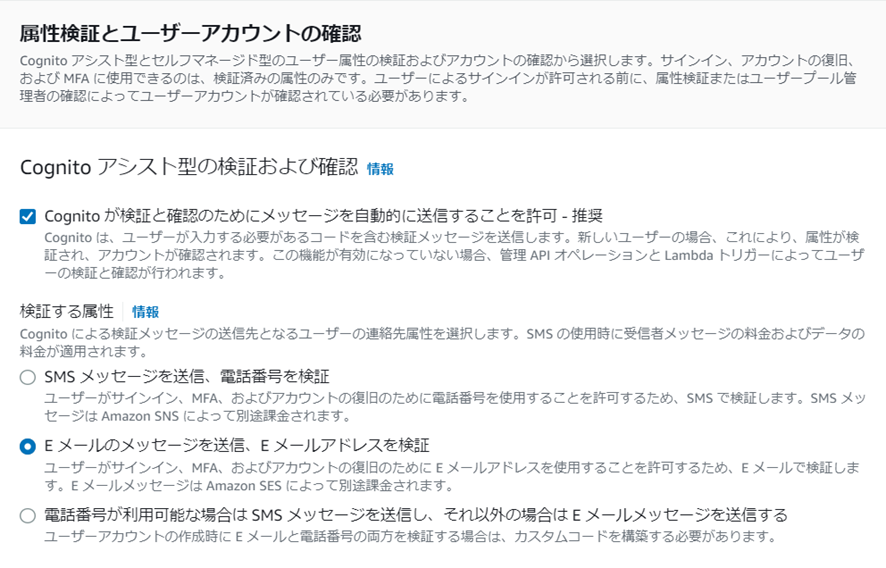
③サインアップエクスペリエンスを設定
属性検証、アカウント確認のための設定を行います。

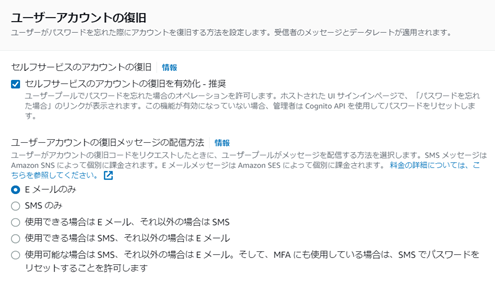
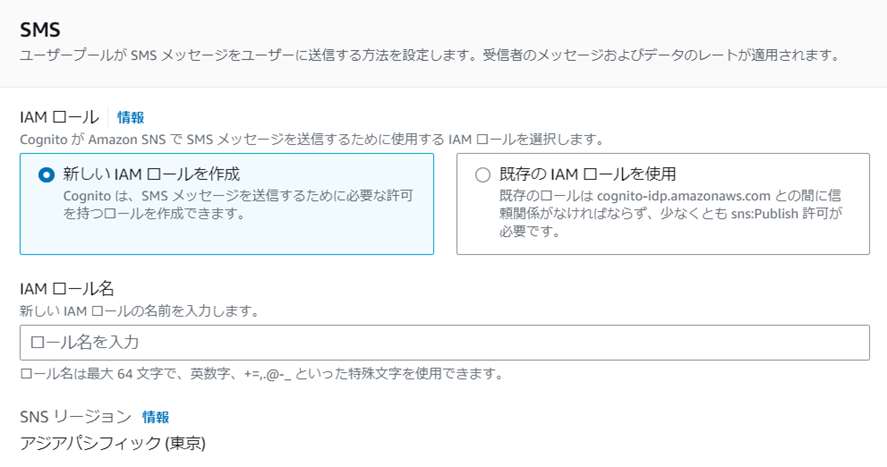
④メッセージ配信を設定
メール送信方法や送信先等の設定を行います。


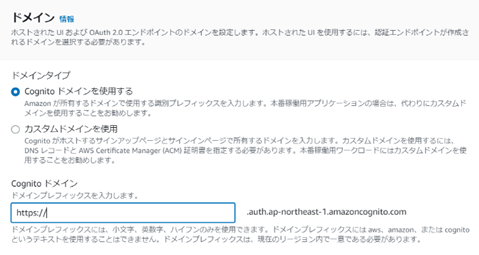
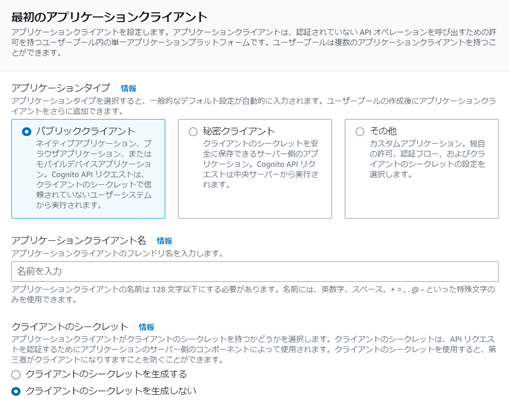
⑤ユーザープール名、ドメイン等を設定して作成



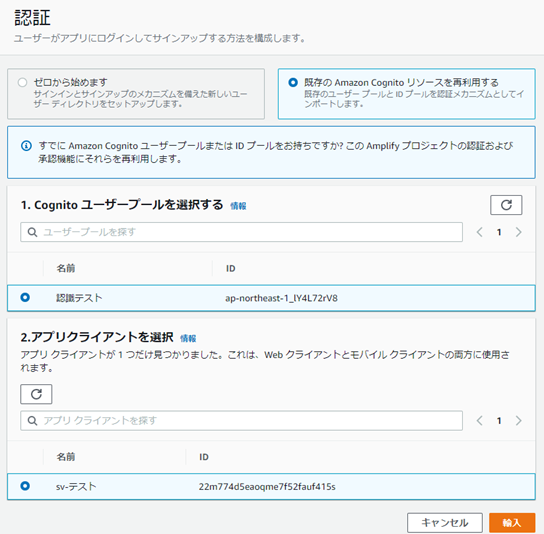
Amplifyで作成したユーザープールを選択→輸入をクリック

設定が完了すると、下図のように展開済みとなります

まとめ
以上で認証設定は完了となります。Cognitoで認証機能の設定を行い、それをAmplifyに実装することで、簡単に認証機能を追加できました。ぜひ参考にしてみてください。


