みなさん、こんにちは。サニービュー事業部の小寺です。
re:Invent 2022で発表されたAWS Application Composerについて試してみました。
AWS Application Composerとは
AWS Application Composerは、サーバレスアプリケーションのインフラ部分をビジュアルで作成できるサービスです。東京リージョンでもプレビュー版が公開されて試してみることができます。発表時の記事はこちら。
また、AWSのベストプラクティスに従うIaC定義を設定するよう設計されています。既存の AWS CloudFormation または AWS Serverless Application Model (SAM) テンプレートを自動的に作成、インポートできます。
AWS のサービスとも連携ができます。AWS Application Composer は、IaC 定義や AWS Lambda 関数コードのスキャフォールディングなど、デプロイ可能なプロジェクトを生成するのに役立ちます。
ローカルのディレクトリと同期しておいて、保存ができ、単体で作成してテンプレートとしてエクスポートすることもできます。
12月末時点で対応しているAWSサービスです。
- API Gateway
- Cognito UserPool
- DynamoDB
- EventBridge
- Kinesis Stream
- Lambda
- S3
- SNS
- SQS
- Step Functions
サンプルのシナリオ
Emmaは、ビデオオンデマンドのプラットフォームで働くクラウドアーキテクトで、このビデオオンデマンドのプラットフォームは、すべてのユーザーがサービスに加入した後にコンテンツにアクセスできるようになっています。今後数ヶ月の間に、マーケティングチームは、新規ユーザー限定のディスカウントコードを使用して、ユーザー数を増やすキャンペーンを始めたいと考えています。
https://aws.amazon.com/jp/blogs/news/visualize-and-create-your-serverless-workloads-with-aws-application-composer/ より引用
彼女は、サーバーレスアプリケーションを構築するのが初めての開発者チームと協力します。彼らは、1 秒あたり数千のトランザクションにスケールできるディスカウントコードサービスを設計する必要があります。このサービスを実装するには、多くの要件があります。
どうやって実現するか?というとチュートリアルでは、
Emmaのアイディアはペイロードにディスカウントコードが含まれるリクエストをクライアントから受け取り、データベースでディスカウントコードがあるか検証します。その後、異なるディスカウントコードを一括して非同期に処理することで、後続の処理への依存関係へのトラフィックを減らし、インフラ全体のコストの削減が可能になります。
Emmaの考えたアプローチにより、サービスは将来的にスモールスタートした少量のトラフィック量からアクセスが増えても拡張できることが保証されます。
また、ディスカウントコードサービスやその他の部分の管理・実装を疎結合のアーキテクチャで簡単に実装ができます。
試してみる
2022年12月時点ではプレビュー版です。今回は東京リージョンからプレビュー版として利用してみました。
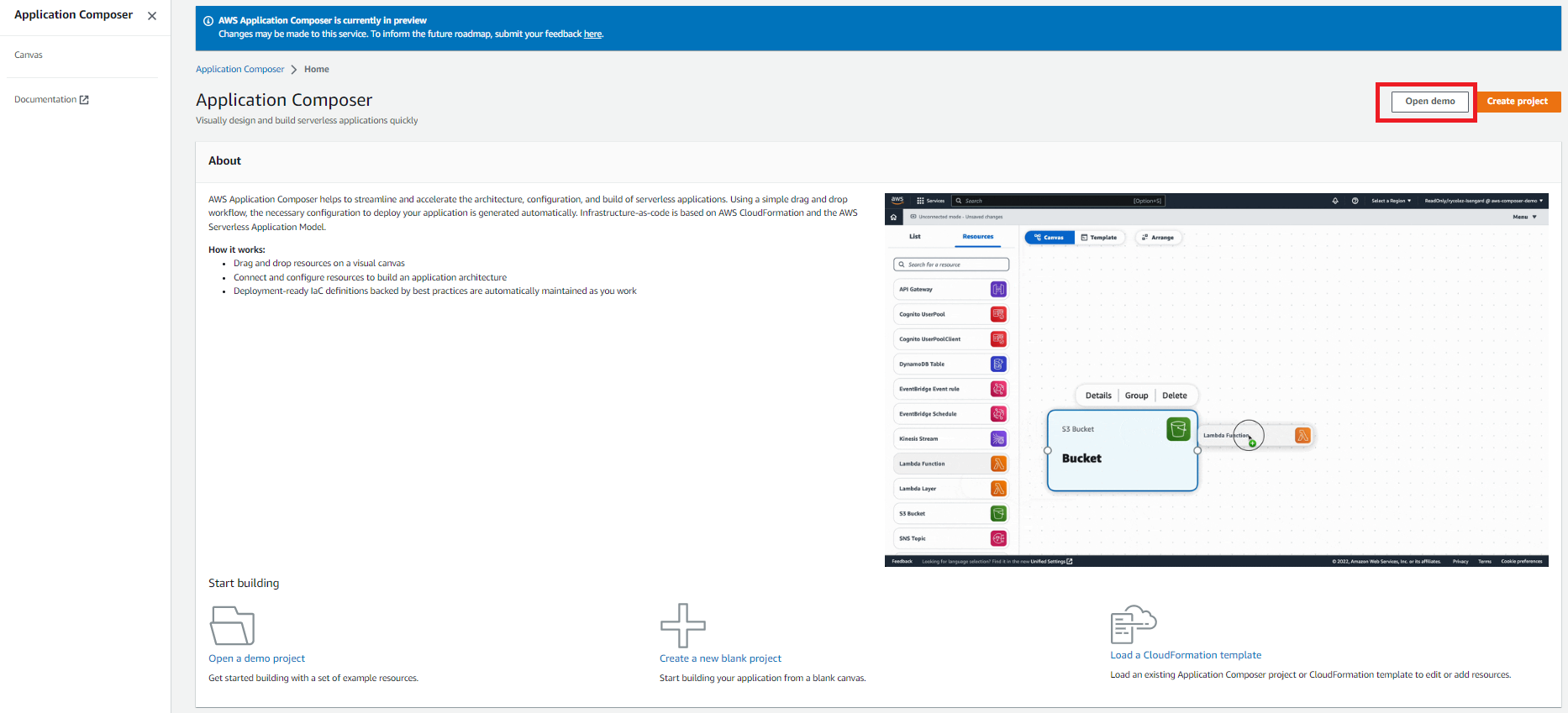
(1)コンソールからトップページにある「Open demo」をクリックします。

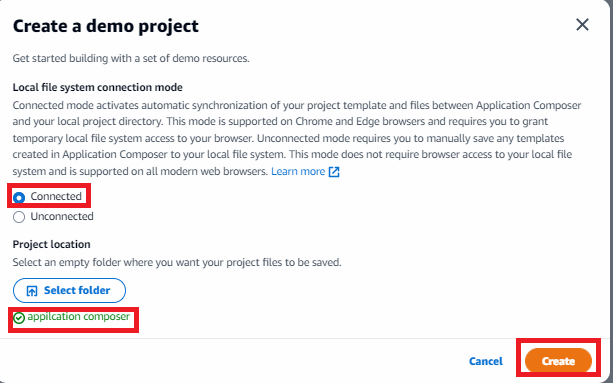
(2)「Create a demo project」のポップアップが表示されます。
接続モードは「Connected」か「UnConnected」が選べます。今回は「Connected」を選び「Select folder」からテンプレートファイル等の保管場所として同期するローカルフォルダーを指定します。「Create」をクリックします。

※Application Composerにローカルのプロジェクト・ファイルへのアクセスを許可すると、コンソール・インターフェースとローカルに保存されたプロジェクト・ファイル間の変更をほぼリアルタイムで双方向に同期させることができます。Application Composerのインターフェイスでプロパティを更新すると、ローカルに保存されているファイルに反映がされます。IDEでローカルファイルを変更すると、自動的にApplication Composerのキャンバスに反映されます。
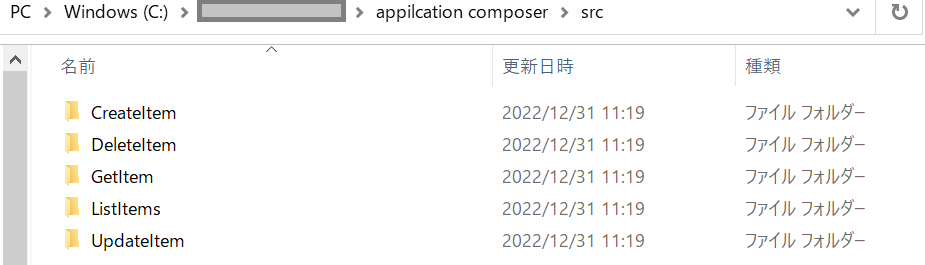
(3)デモプロジェクトを作成した直後のローカルフォルダを確認してみました。指定したフォルダのsrc直下に以下のフォルダが作成されています。

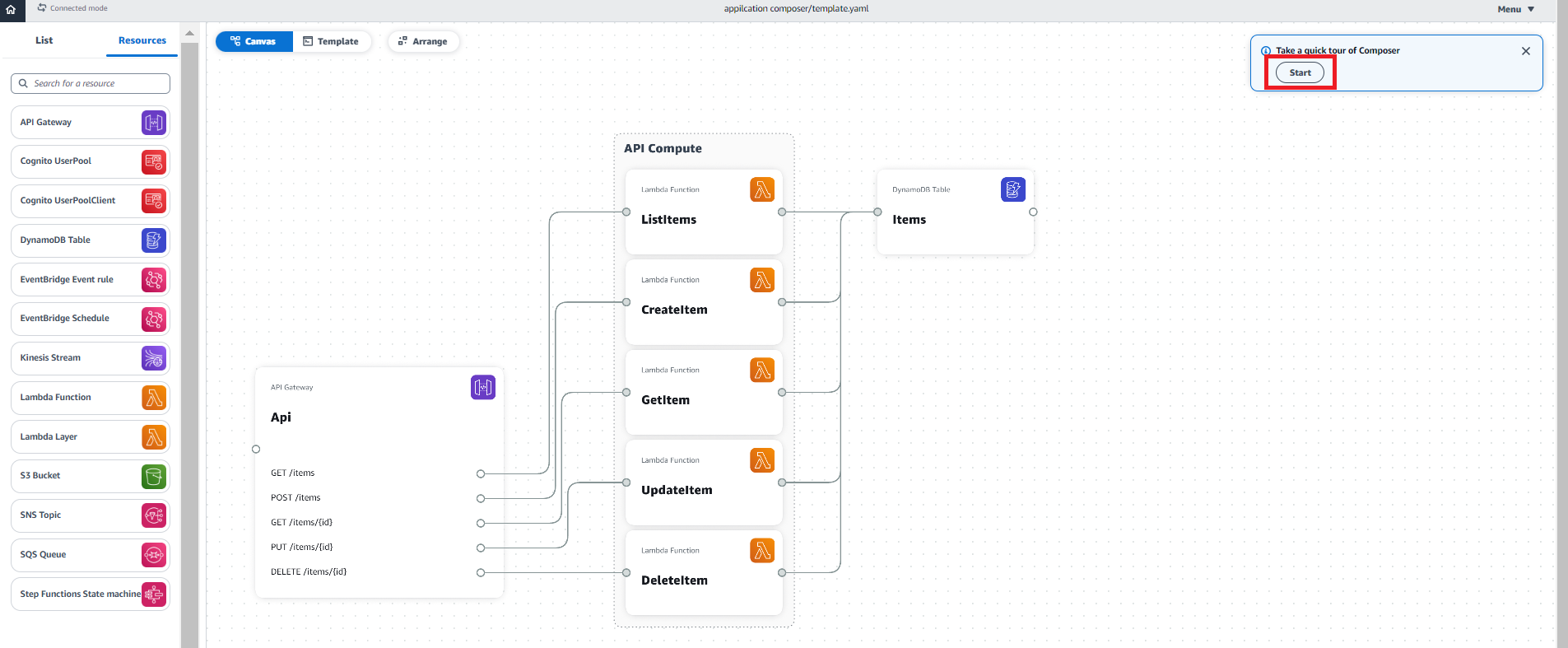
(4)AWSコンソールに戻ると、チュートリアル用の画面が表示されています。

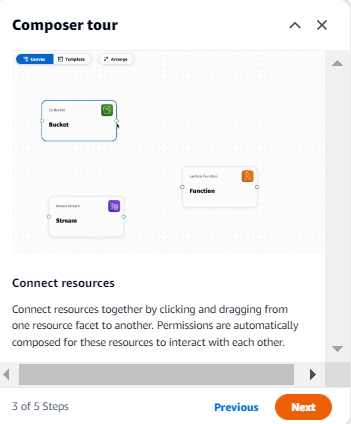
(5)右上の「Take a quick tour of Composer」の「Start」をクリックすると、5ページのショート動画で概要の説明を確認することができます。

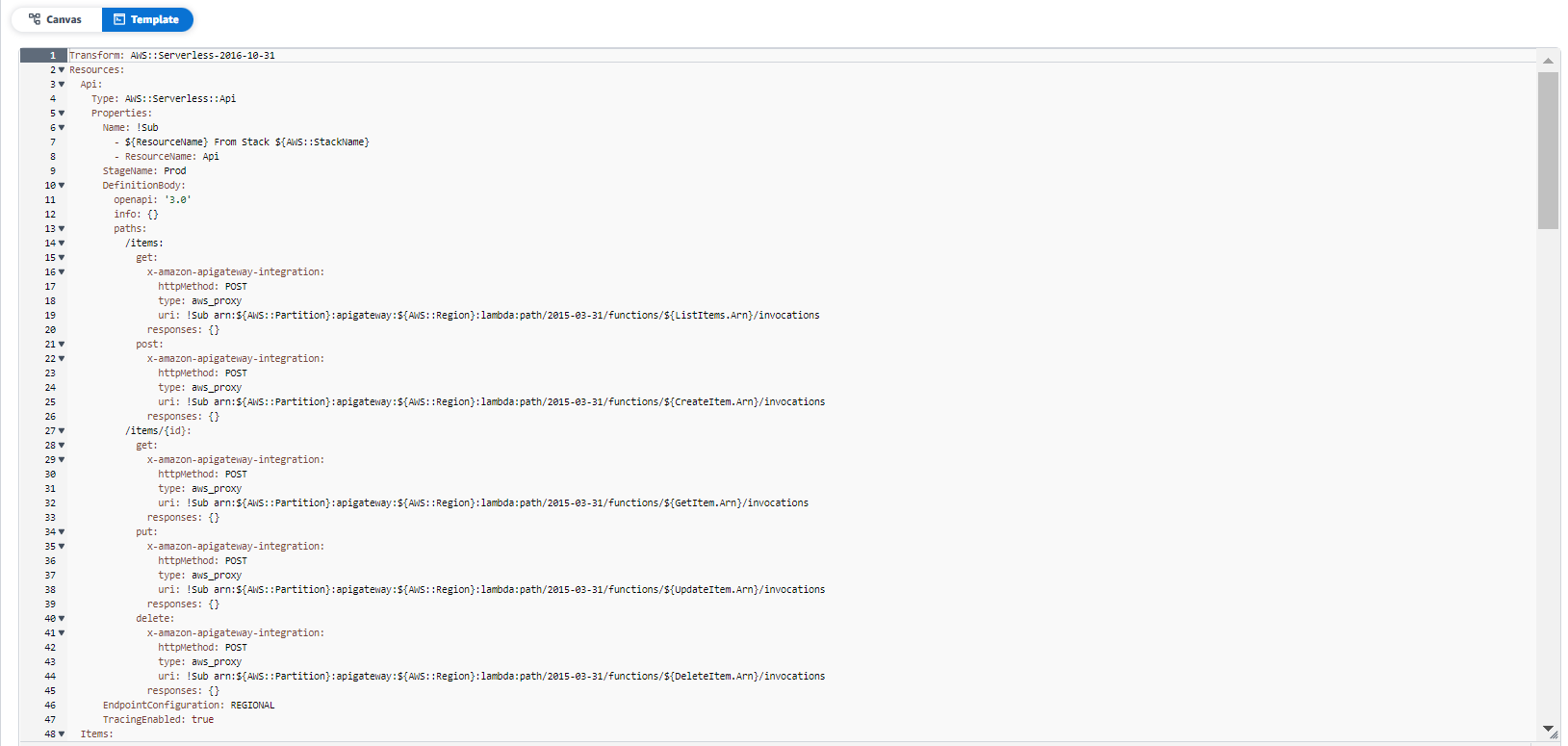
(6)ここで、サンプルプロジェクトを進める前に表示を確認しておきます。
Canvasと表示されるているところ、からサービスを選び「Template」をクリックします。
今回は「Api」を選択して「Template」をクリックしてみました。

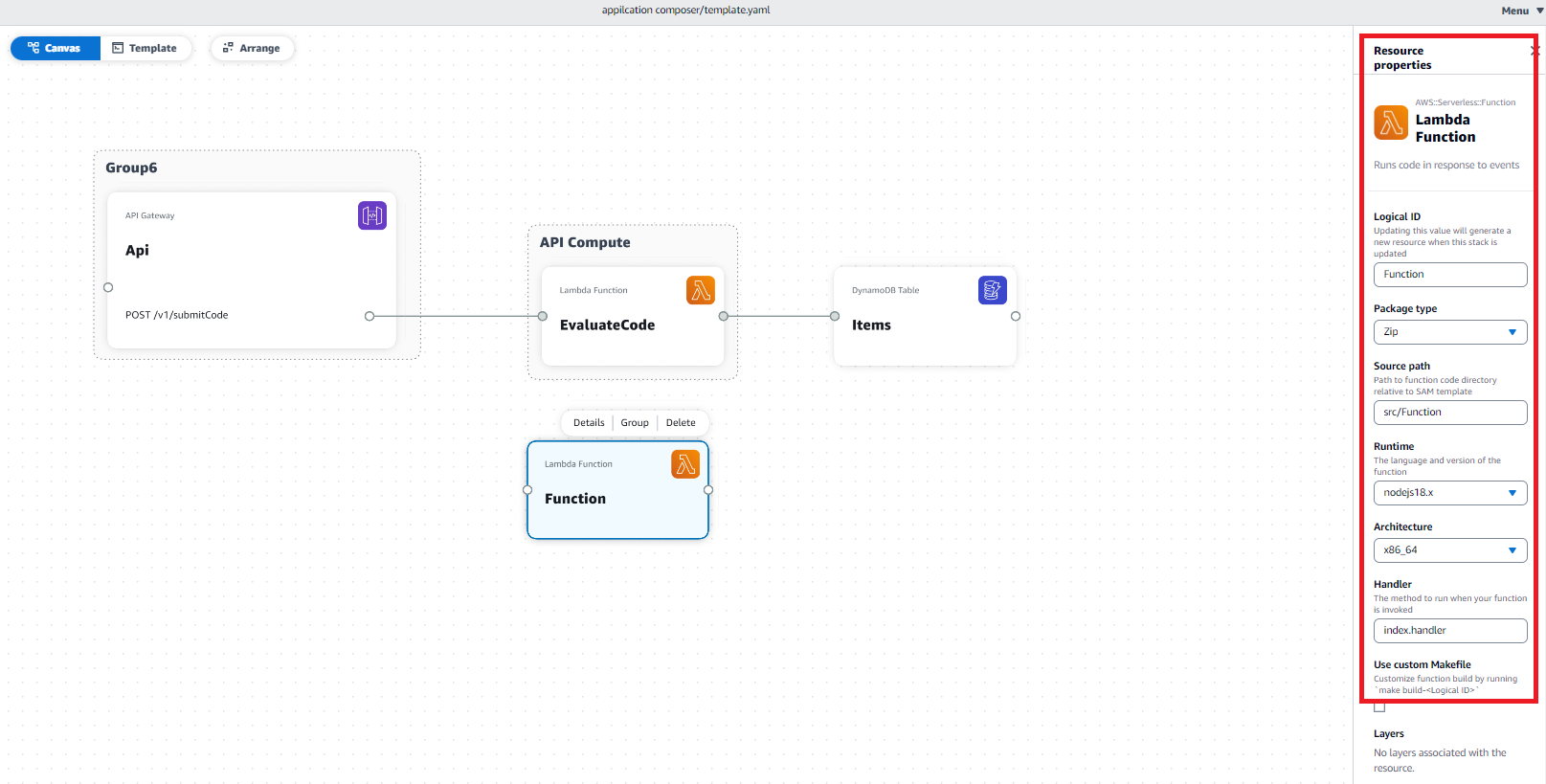
(7)次に新しく「Lambda Function」をさらに追加してみます。設定を行う際には、右側のメニューに表示される「Resource properties」から設定を行います。

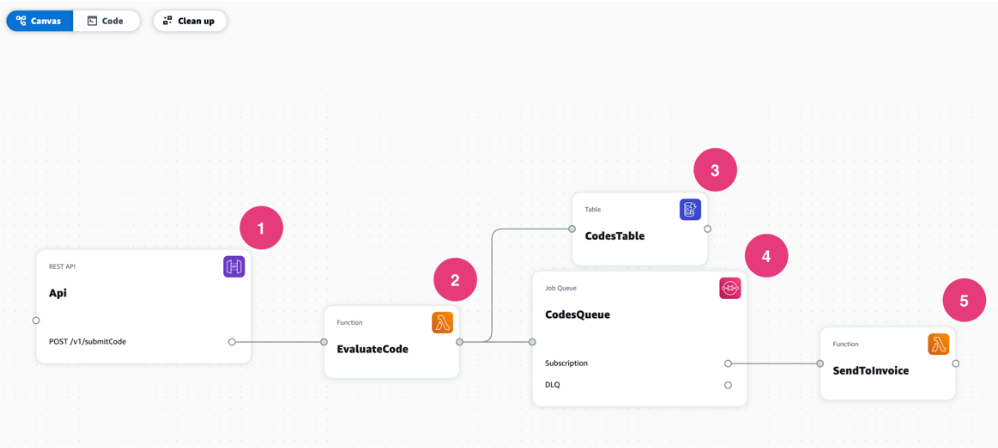
(8)サンプルシナリオに沿った最終的な表示です。

- アプリケーションには、ディスカウントコードをシステムに送信するために必要な API を公開する Amazon API Gateway のエンドポイントを含めておきます。
- POST APIは、まずディスカウントコードが利用可能であることを検証するLambda関数をトリガーします。
- DynamoDBのテーブルを使ってデータ格納されます。
- ディスカウントコードの利用可能かの検証に成功した後、この関数はSQSキューにメッセージを追加し、クライアントに成功した応答を返します。
- 別のLambda関数がSQSキューからメッセージを取得し、インボイスを送信します。
まとめ
今年最後にApplication Composerを試してみました。
意外と簡単に画面上で設計して試してみることができました。ぜひ今後、社内でも活用したいと思ったサービスの一つです。