みなさん、こんにちは。
先月、QuickSightで自由形式(Free Form)モードが追加されました。
従来まではグリッドレイアウトでビジュアルの大きさにあわせてビジュアル同士が重ならないように位置が調整されていました。
※ビジュアルとは、QuickSightでデータを可視化したものを意味します。
ビジュアルタイプには、棒グラフ(水平)、棒グラフ(垂直)、折れ線グラフ、円グラフなどがあります。
このアップデートによりビジュアルを絶対位置指定で配置したり、重ね合わせることもできるようになっています。
また、重ねておいて条件でビジュアルを出したりすることもできるようになっています。
早速試してみましょう。
QuickSightのダッシュボードの3つのレイアウトオプション
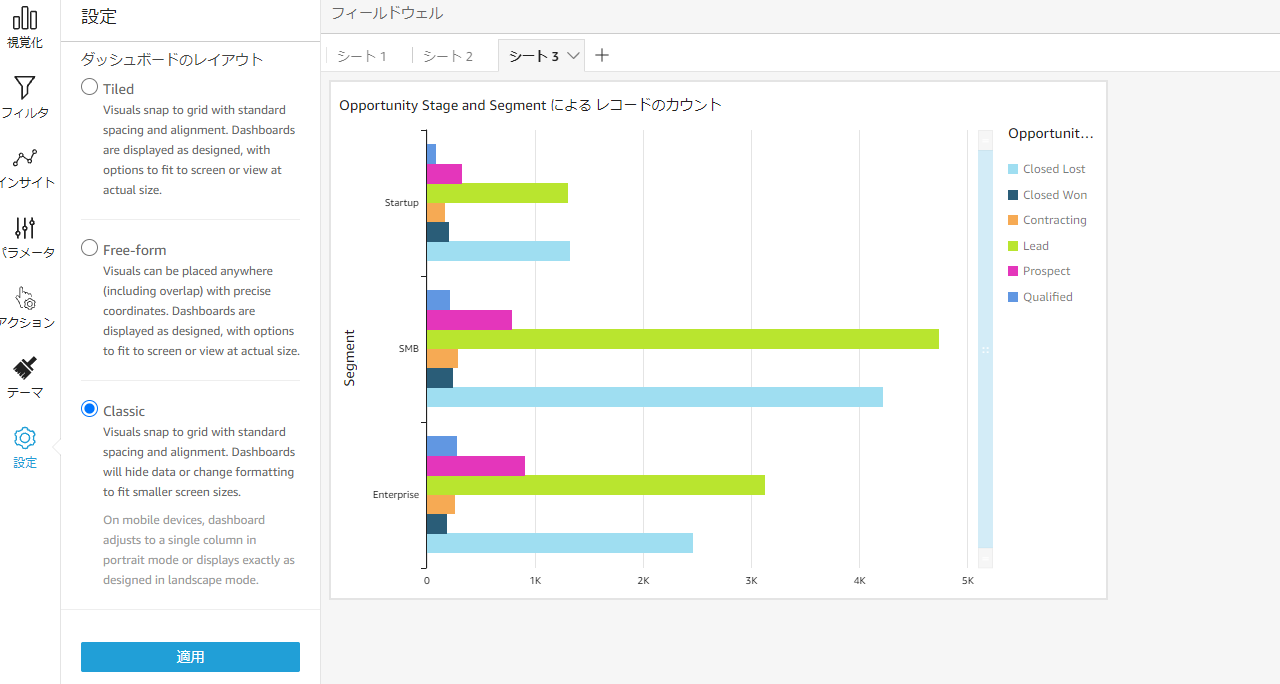
QuickSightのダッシュボードのレイアウトが3つのオプションをサポートしています。

・Classic
既存の分析やデフォルトはClassicレイアウトになります。
・Free-Form
Free-Formを選択すると、スナップされずにビジュアルの位置を細かく調整し固定出来るようになりました。
・Tiled
ビジュアルはグリッドレイアウトでスナップされます。
Authorはベースとなるスクリーンサイズを選ぶことができるようにになります。ダッシュボードはディスプレイの幅などに応じて、自動的にスケールします。
Free-Formを使ってみる
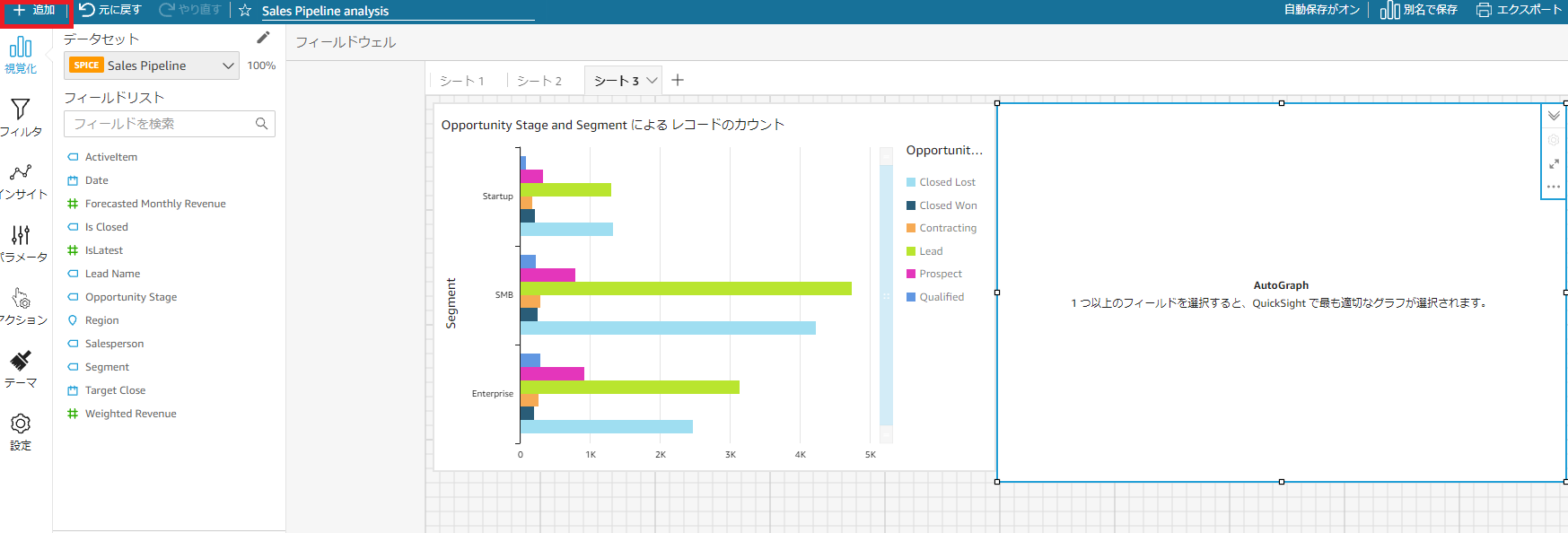
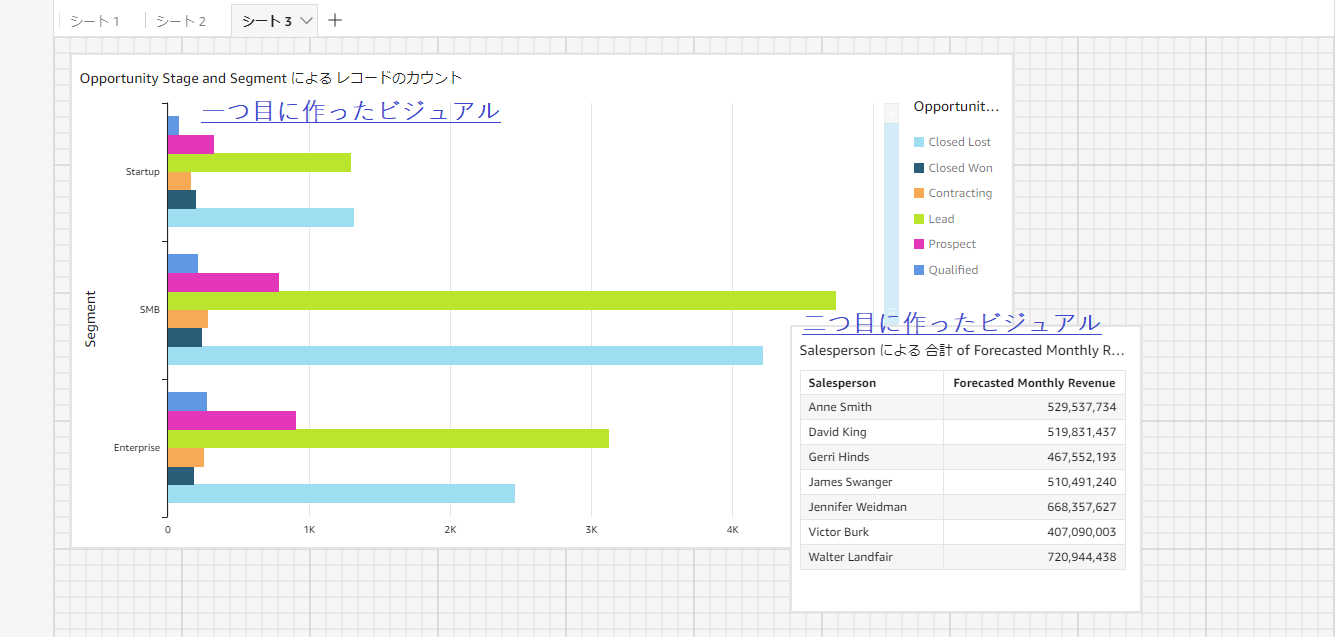
1) 新しく分析をFree-Formを指定して作ってみます。追加よりビジュアルを追加します。

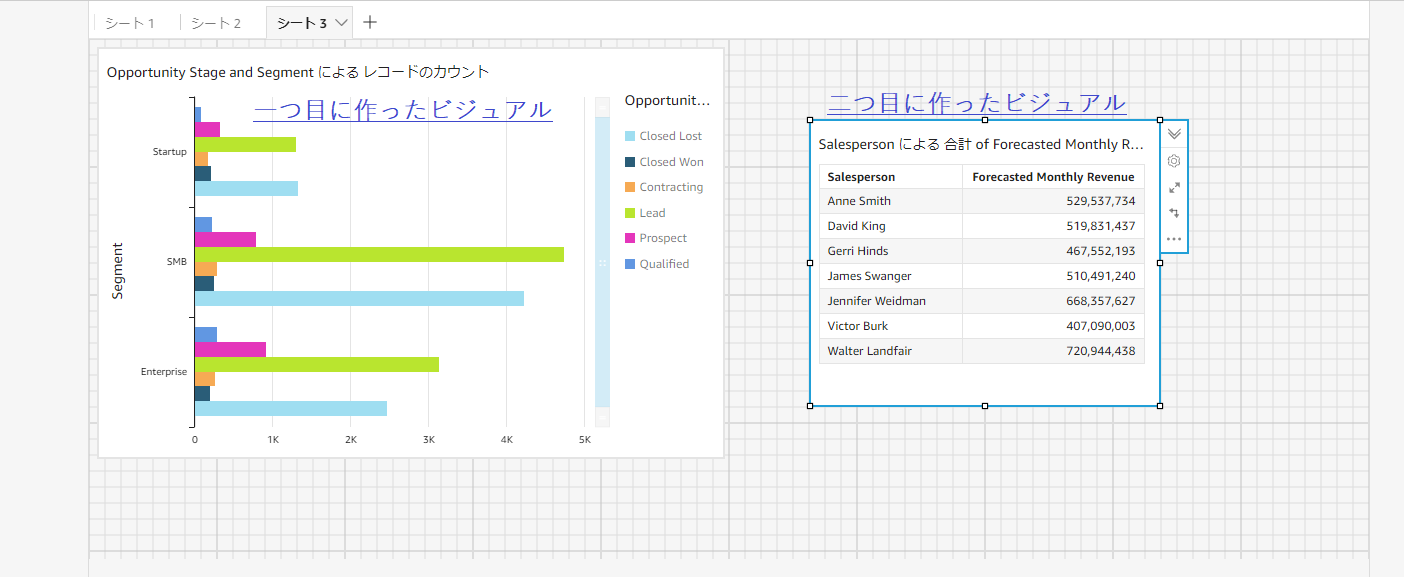
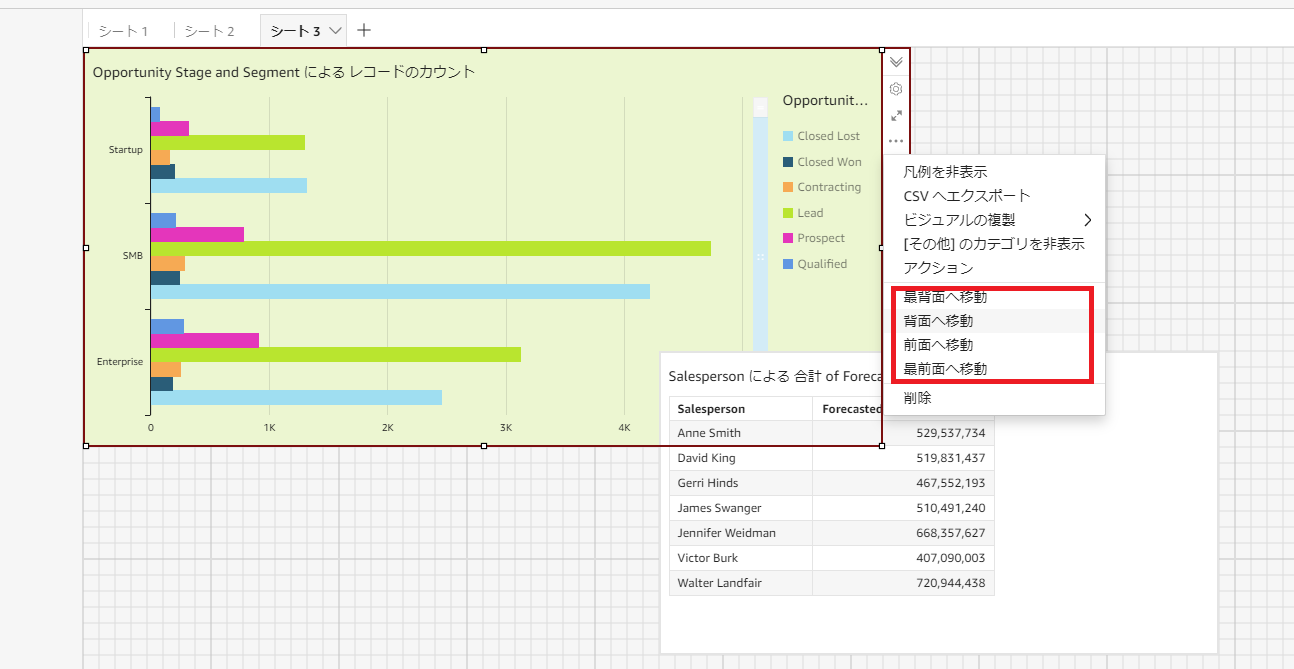
2) 二つ目に作ったビジュアルを一つ目に作ったビジュアルに重ねることができます。


よくある最前面に移動、最背面に移動なども選べるようになりました。

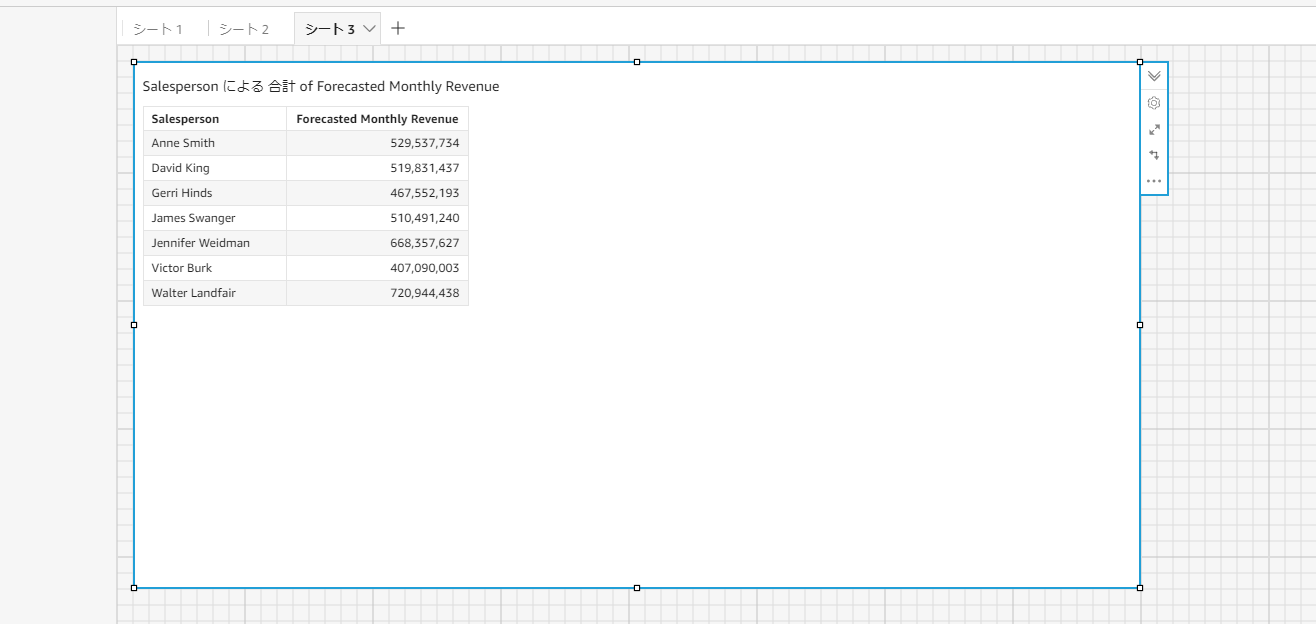
3) さらに、二つ目に作ったビジュアルを一つ目に作ったビジュアルに重ねて見えなくすることも可能です。

さらにFree-Formを活用してみる
次の4つのポイントを活用して、さらにFree-Formを活用してみます。
・placement(配置)
・style(スタイル)
・interactions(ダッシュボード)
・rules(ルール)
・placement(配置)
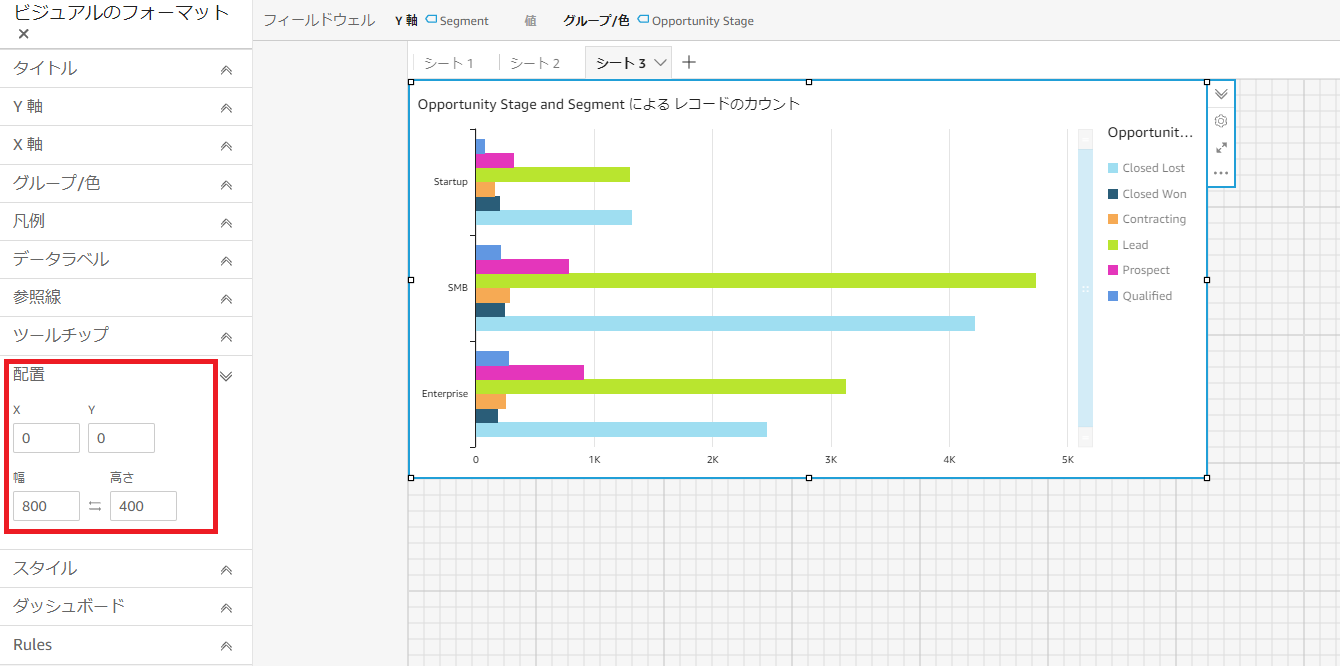
設定画面で、配置座標を数値入力する機能です。
ビジュアルのフォーマットから「配置」を選び、X、Yでビジュアルを絶対位置指定できます。また、幅と高さを指定できます。

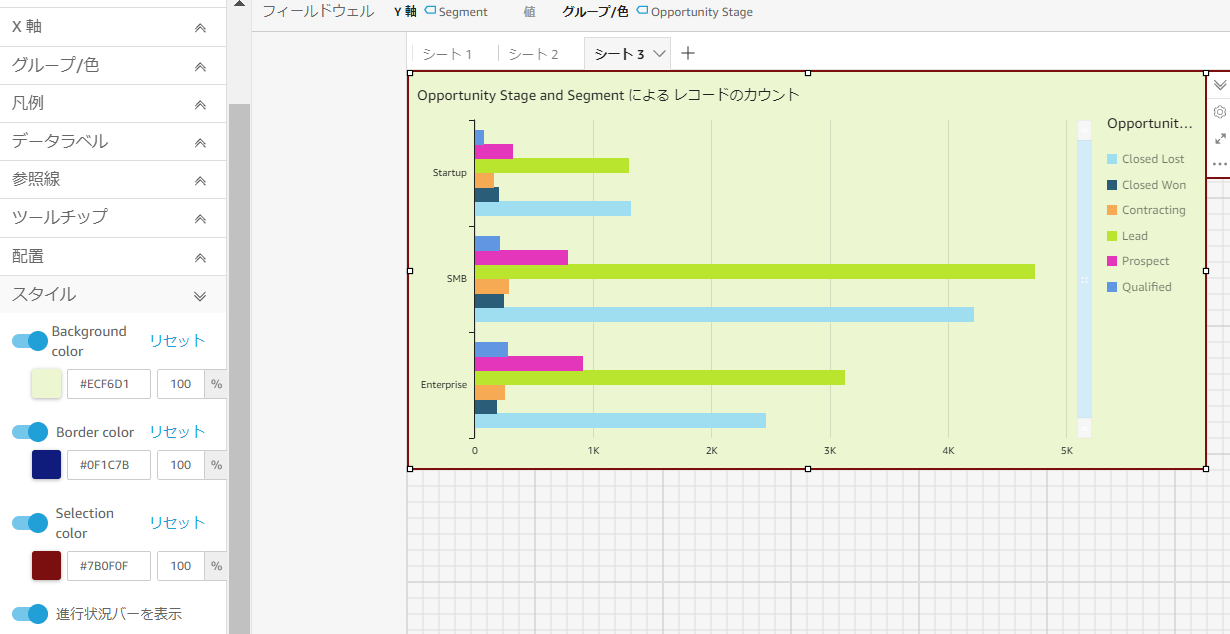
・style(スタイル)
背景色、枠線などの色を設定することができます。

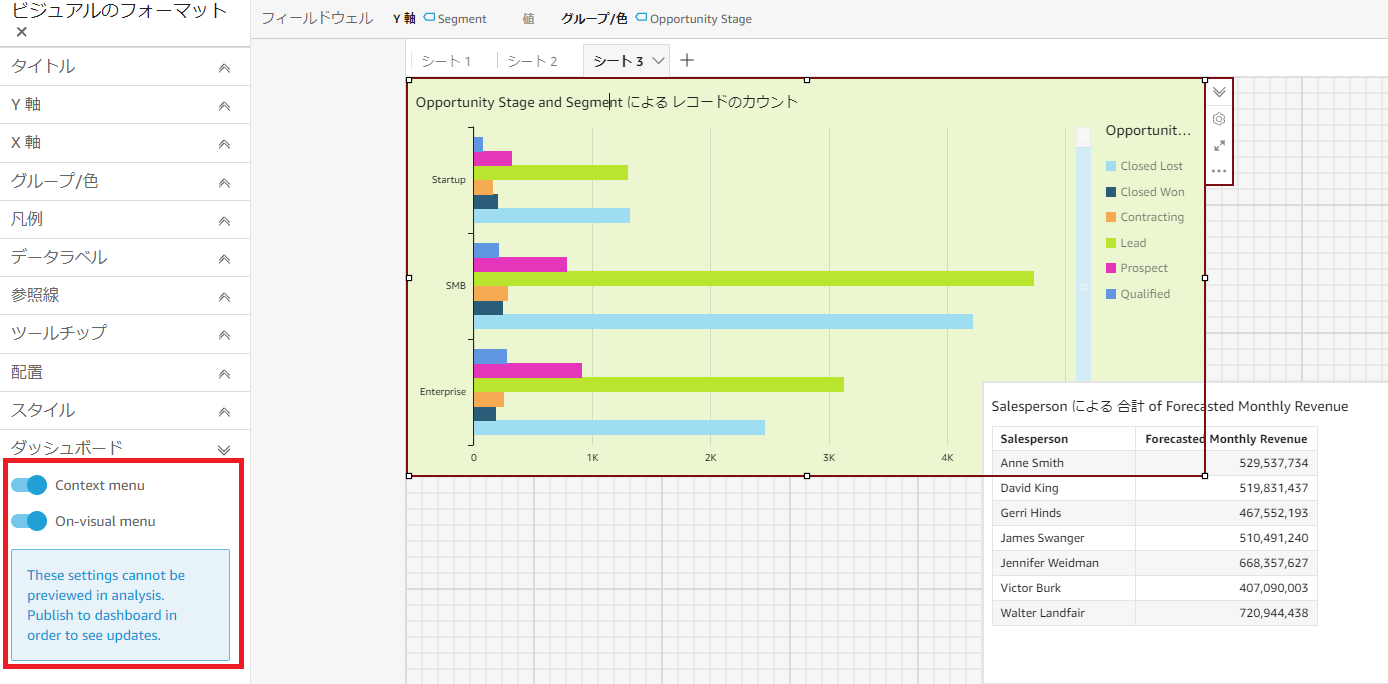
・interactions(ダッシュボード)
既に公開済のダッシュボードでのみ利用ができます。
英語ではinteractionsとなっていますが、日本語の項目名はダッシュボードです。コンテキストメニューの表示、非表示が選べるようになりました。

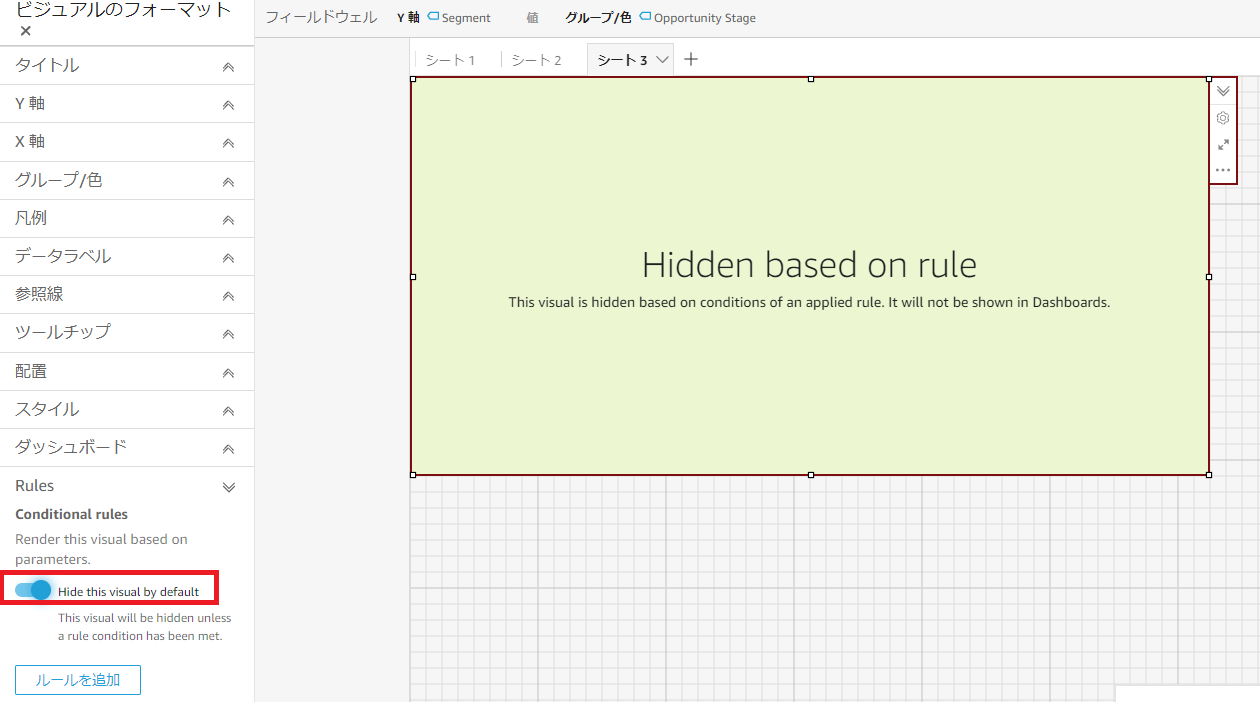
・Rules(ルール)
パラメータ値に基づき、ビジュアルを表示したり、非表示にすることができます。デフォルトでは全てのビジュアルは表示されています。
設定よって、デフォルトでは非表示とし、ルールにマッチしたときに、ビジュアルが表示されるような設定もできます。

まとめ
QuickSightで自由形式(Free Form)モードが追加されました。
できるようになったことは、ビジュアルを絶対位置指定で配置したり、重ね合わせることです。
さらに、Free-Formを活用するには、ビジュアルのフォーマットの中でも4つのポイントに注目です。
・placement(配置)
・style(スタイル)
・interactions(ダッシュボード)
・rules(ルール)
データの可視化、分析などのご相談はSunny Cloudまで。無料相談受け付け中です!こちらから。

AWSをご利用いただくには、直接契約するより断然お得。
AWS利用料が5%割引、さらに日本円の請求書による支払いが可能です!