こんにちは。ソリューション事業部の齋藤です。
re:Invent2024で発表されたS3 Metadataの概要と実際に触ってみた感想をまとめてみます。
S3 Metadataの概要について
re:Inventで「S3 Table」という新しい種類のバケットが発表されました。
Amazon S3 Tablesは、Apache Iceberg形式の表形式データ(例:日々の購入取引、ストリーミングセンサーデータ、広告インプレッションなど)を効率的に保存・管理するためのAWSの新しいストレージソリューションになります。
S3 Tableで作成・変更されたオブジェクトに対して、自動的にメタデータを付与する機能になります。
メタデータを付与することによって、Athena、QuickSightなどのツールを利用して、オブジェクトデータを効率的にクエリすることができます。
メタデータには、バケット名、オブジェクトキー、作成/変更時間、ストレージクラス、暗号化ステータス、サイズ、ユーザーメタデータなど、20を超える要素が含まれます。
実際にS3 Metadataを使用してみた
実際に、S3 Metadataの機能を確認してみたいと思います。
以下の流れで確認していきます。
- S3バケットを作成する
- S3 テーブルバケットを作成する
- S3バケット(汎用)にて、メタデータ機能を有効化する。この際、メタデータの保存場所を選択する。
- Lake Formationにて、Athena等でS3 テーブルを使用できるよう設定する
- S3バケット(汎用) に、ファイルをアップロードする
- メタデータが付与されているか確認する
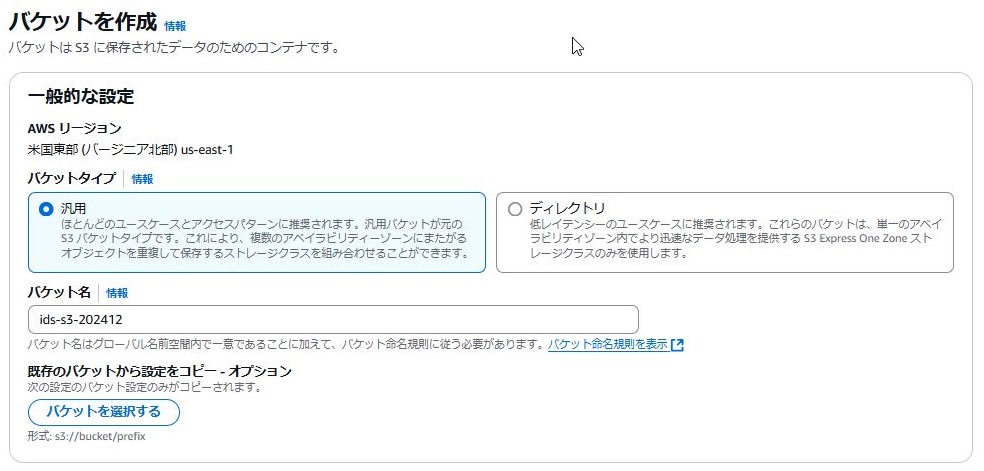
S3バケットを作成する
マネジメントコンソールからS3バケットを適当な名前で作成します。

S3 テーブルバケットを作成する
S3 テーブルバケットの方も作成していきます。

S3バケットにて、メタデータ機能を有効化する
先ほど作成したS3バケットの「メタデータ – プレビュー」タブ画面にて、「メタデータ設定を作成」を選択します。

メタデータの保存場所(S3 テーブル)先と、メタデータテーブル名を入力し、「メタデータ設定を作成」を選択します。

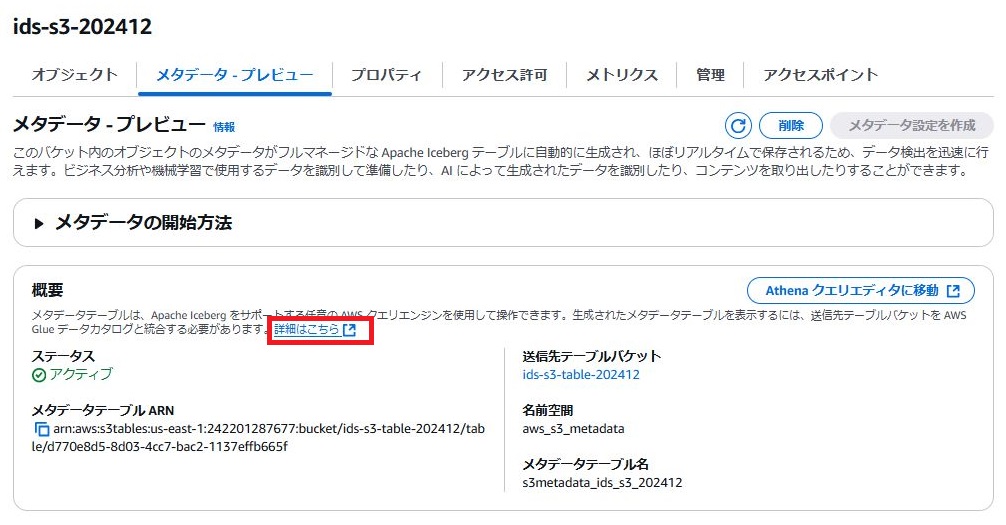
設定有効後、 以下の画面が表示されます。
画面中央部分の「詳細はこちら」のリンクに、Athenaでメタデータをクエリする方法が記載されてますので、こちらのリンク先をもとにLake Formationを設定します。
※Lake Formationの設定方法を記載すると長くなってしまいますので、割愛させていただきます。

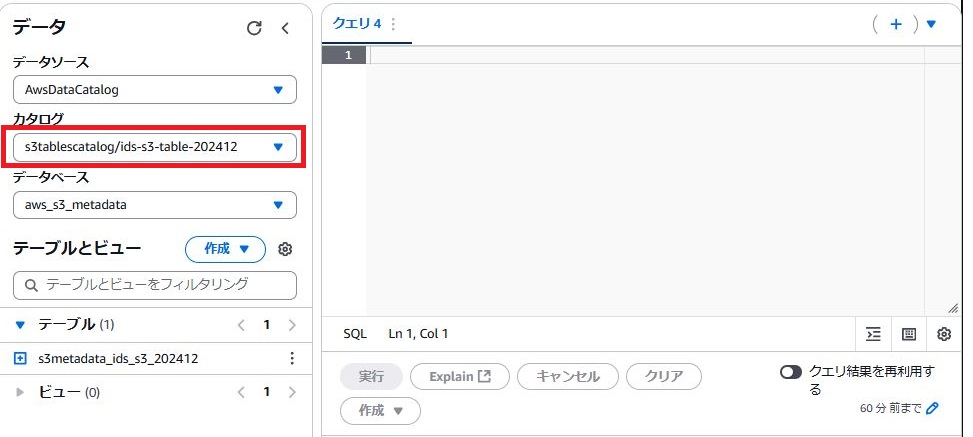
Lake Formation設定後、 S3バケットの「メタデータ – プレビュー」タブ画面にて、「Athena クエリエディタに移動」を選択します。
Lake Formationの統合がうまくいっている場合、カタログのプルダウンに作成したS3 テーブルが表示されるので、こちらを選択します。

S3バケットに、ファイルをアップロードする
現時点では、S3バケットにデータがないため、メタデータもありません。
そのため、S3バケットにデータをアップロードします。
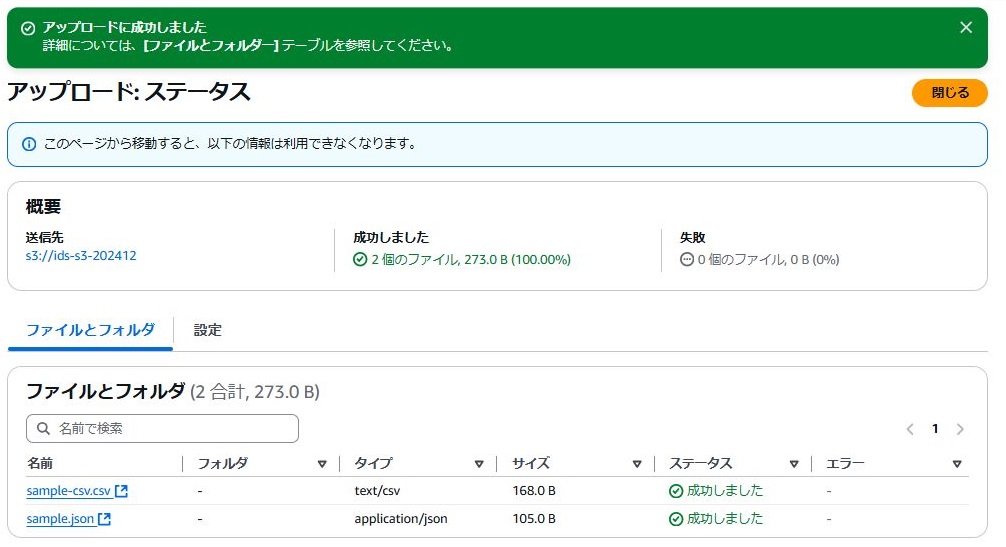
今回は、適当なjsonファイルとCSVのサンプルデータをアップロードしていきます。

メタデータが付与されているか確認する
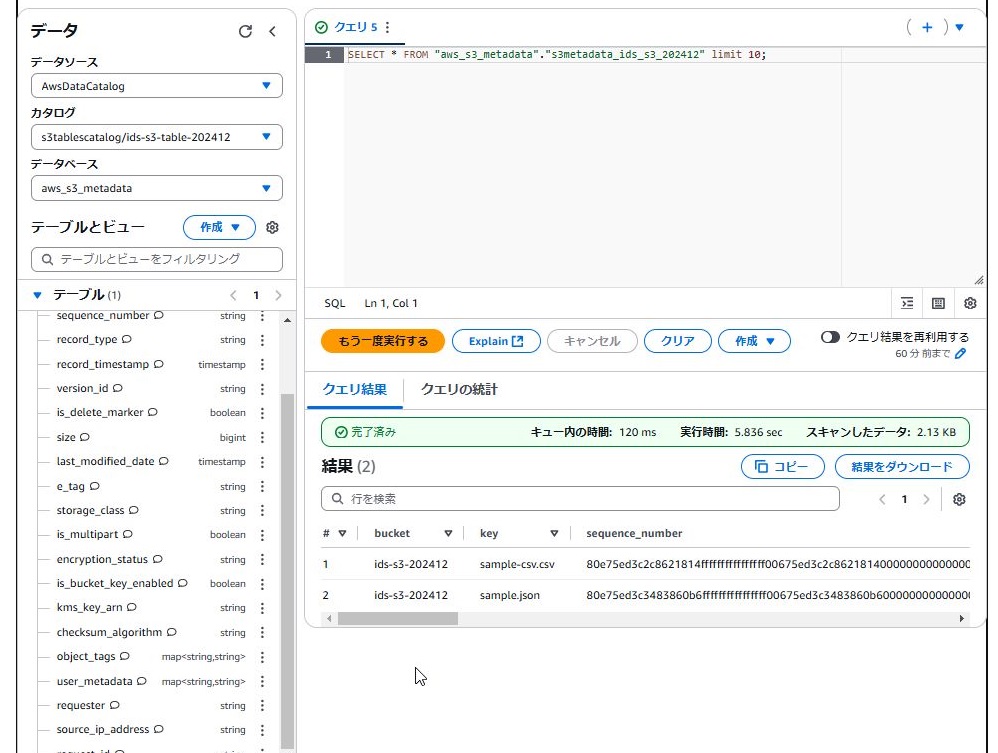
メタデータが自動で付与されているはずなので、Athenaで確認してみます。

アップロードしたファイルのメタデータが、無事作成されていることを確認できました!
さいごに
今回はS3 Metadataを実際に触ってみました。
まだ、このメタデータの活用方法がイメージできていませんが、試行錯誤して、自分なりの使い方を見つけていきたいと思います!


